Routing Data to Cloud: Azure IoT Central
Watch a video of this tutorial
In previous tutorials you've learned about the Blues Notecard, and used it to collect data and send it to Notehub, the Blues cloud service.
One powerful feature of Notehub is routes, which allow you to forward your data from Notehub to a public cloud like AWS, Azure, or Google Cloud, to a data cloud like Snowflake, to dashboarding services like Datacake or Ubidots, or to a custom HTTP or MQTT-based endpoint. The tutorial below guides you through sending data to several popular services, and teaches you how to build visualizations using that data.
Don't see a cloud or backend that you need? Notehub is able to route data to virtually any provider. If you're having trouble setting up a route, reach out in our forum and we will help you out.
Introduction
This tutorial should take approximately 30-40 minutes to complete.
In this tutorial, you'll learn how to connect your Notecard-powered app to Azure IoT Central, and learn how to start creating simple visualizations with sensor data.
This tutorial assumes you've already completed the initial
Sensor Tutorial to capture
sensor data, saved it in a Notefile called
sensors.qo, and sent that data through the Notecard to Notehub (or that
you've already created your own app with sensor data and are ready to connect
your app to external services).
Create a Route
A Route is an external API, or server location, where Notes can be forwarded upon receipt.
Routes are defined in Notehub for a Project and can target Notes from one or more Fleets or all Devices. A Project can have multiple routes defined and active at any one time.
Before you create a Route, ensure the data you want to route is available in Notehub by navigating to the Events view.

We'll start with a simple route that will pass Notecard events through to webhook.site, where you can view the full payload sent by Notehub. Using this service is a useful way to debug routes, add a simple health-check endpoint to your app, and familiarize yourself with Notehub's Routing capabilities.
-
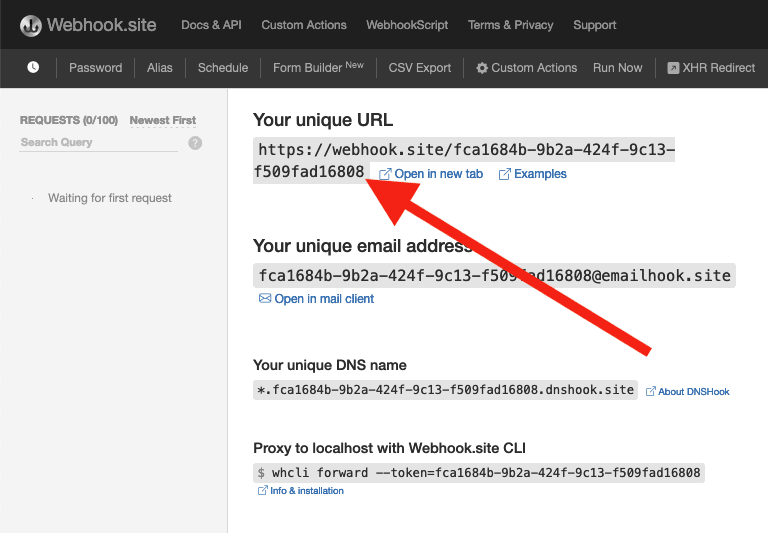
Navigate to webhook.site. When the page loads, you'll be presented with a unique URL that you can use as a Route destination. Copy that URL for the next step.

-
Navigate to the Notehub.io project for which you want to create a route and click on the Routes menu item in the left nav.
-
Click Create Route.

-
Select the General HTTP/HTTPS Request/Response route type.

-
Give the route a name (for example, "Health").

-
For the Route URL, use the unique URL you obtained from webhook.site.

-
In the Notefiles dropdown, choose Select Notefiles and enter the name of the Notefile to monitor. For example, we used
sensors.qofor the sensor tutorial.
-
Make sure the Enabled switch remains selected, and click Create Route.
-
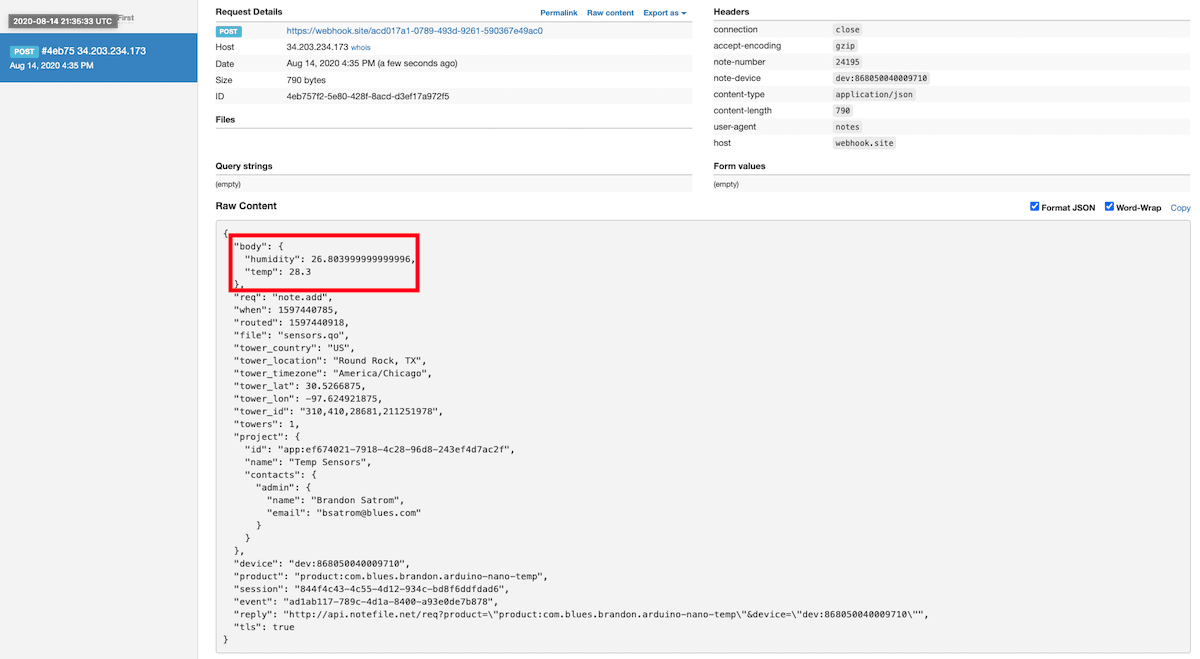
Return to webhook.site. This page will update automatically with data from your Notecard as it is received in Notehub. The data from your sensor is contained within the
bodyattribute. Notice that Notehub provides you with a lot of information, by default. In the next section, we'll look at using transformations to customize what Notehub sends in a Route.
Use JSONata to Transform JSON
Before moving on to routing data to another external service, let's briefly explore using JSONata to transform the data Notehub routes.
As mentioned above, Notehub provides a lot of information in each Route request. You may want to trim down what you send to the external service, or you might need to transform the payload to adhere to a format expected by that service. Either way, Notehub supports shaping the data sent to a Route using JSONata.
More About JSONata
To learn more about JSONata, have a look at the Blues JSONata Guide.
Transform Your Data
Let's try a simple query to the webhook.site route created in the last section.
-
Navigate to the Routes page in Notehub and click View next to the Route you wish to edit.

-
In the Transform JSON drop-down, select JSONata Expression.

-
In the JSONata expression text area, add the following query to select the temp and humidity from the body, create a location field that concatenates the
tower_locationandtower_countryfields, and create a time field.{ "temp": body.temp, "humidity": body.humidity, "location": tower_location & ', ' & tower_country, "time": when } -
Click Save Route. Then, navigate back to your webhook.site url. As requests come in, you'll see your custom, JSONata-transformed payload in the Raw Content section.

JSONata is simple, powerful, and flexible, and will come in handy as you create Routes for your external services. To explore JSONata further, visit our JSON Fundamentals guide.
Route to an External Service
Now that you've created your first Route and learned how to use JSONata to shape the data sent by a Route, you'll connect Notehub to an external service.
For this tutorial, you'll connect your app to Azure IoT Central, a secure, scalable IoT app platform that allows you to manage IoT devices, create dashboards, and build data visualizations.
Create an Azure Account
If you don't have one already, first create an Azure account. Then, log in to your Azure Portal.
Create an IoT Central Application
-
Once you're logged in, click the "Create a resource" link on the Portal dashboard.

-
On the "New" resource page, click the "Internet of Things" category and select "IoT Central application."

-
On the configuration screen, give your project a name and unique URL, choose your subscription, and select (or create) a resource group. Then, select a pricing plan and choose "Custom application" in the Template drop-down. Finally, click "Review + create."

-
The resources needed for your IoT Central application will be created in the background. When the deployment complete screen loads, click the "Go to resource" button.


-
On the Overview page for your IoT Central app resource, you'll see the "IoT Central Application URL" in the top-right corner. Click it to open your IoT Central Application.

Create a Notecard Device Template
In order to begin ingesting sensor data into your IoT Central application, you'll need to create a device template.
-
Click the "Device templates" button on the IoT Central menu, and then "Create a device template".

-
On the "Select template type" screen, click the "IoT device" custom device tile and click the "Next: Customize" button.

-
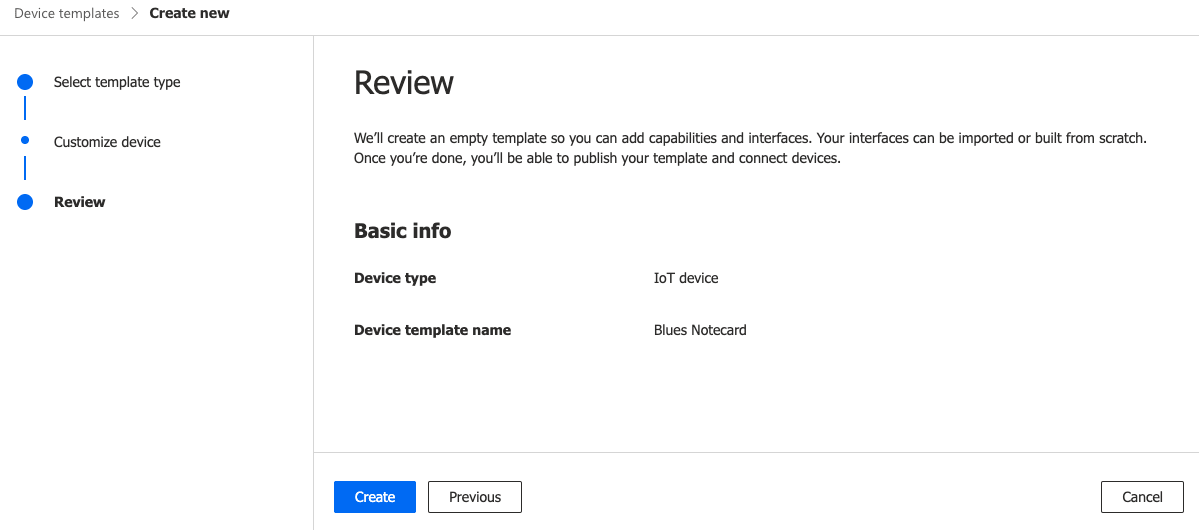
Give the template a name and click "Next: Review."

-
On the review screen, click "Create."

-
The primary purpose of the device template is to create a set of interfaces, capabilities, and telemetry that IoT Central uses to describe physical devices that connect to it. As such, the first thing we need to create is a model. Click the "Custom model" tile to create a new model from scratch.

-
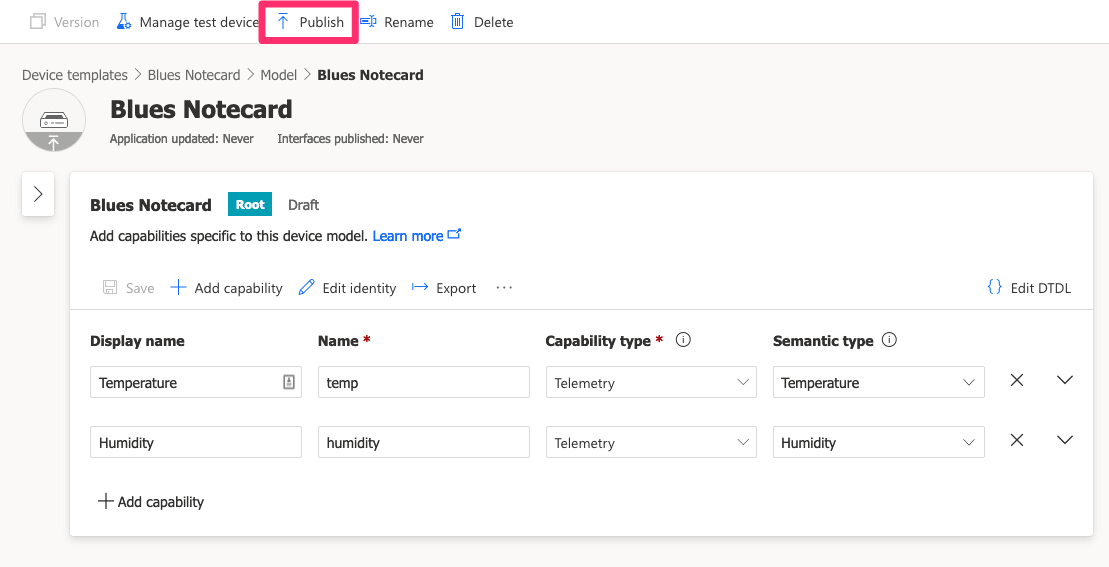
Now that you have the model, let's create capabilities to represent telemetry data. Specifically, you'll create capabilities for the temperature and humidity values captured from your sensors. On the Capabilities screen, click the "Add capability" link.

-
A form will appear on the screen asking for capability details. Enter the following values in the respective fields:
- Display name:
Temperature - Name:
temp - Capability type:
Telemetry - Semantic type:
Temperature - Schema:
Double - Unit:
Degree celsius

- Display name:
-
Click the "Add Capability" button and repeat this process for the humidity capability, using the values below:
- Display name:
Humidity - Name:
humidity - Capability type:
Telemetry - Semantic type:
Humidity - Schema:
Double - Unit:
Percent
When done, click "Save."

- Display name:
-
Finally, you'll want to publish your template so that devices can be associated with it. Click the "Publish" link on the top toolbar, and "Publish" again in the confirmation modal.


Now that you have a published template, you are ready to create a device bridge application to connect Notehub to your IoT Central Application.
Configure the IoT Central Device Bridge
The Azure IoT Central Device Bridge is a middleware application that runs in Azure and forwards messages from your IoT devices to your IoT Central app. You can create your own middleware if you prefer, but we recommend the IoT Central Device Bridge because it provides a one-click deployment approach that includes a secure key vault for storing your IoT Central SAS tokens and a simple Node.js application for ingesting data.
-
To create a device bridge instance for your app, visit the Device Bridge GitHub repository and click the "Deploy to Azure" button.

-
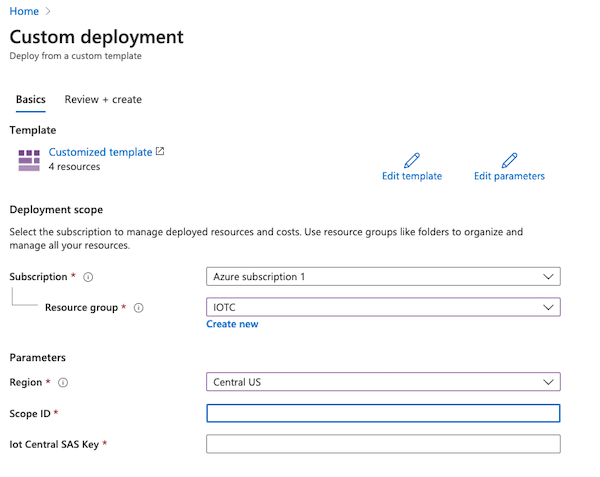
That link will take you to a "Custom deployment" configuration screen in the Azure Portal, where you'll need to select a subscription, resource group, and region for deployment.

-
Next, you'll need to provide a Scope ID and IoT Central SAS key for the middleware application to securely store. This allows it to route Notehub data into IoT Central. You can find this back your IoT Central application under Permissions > Device connection groups. Copy the "ID scope" value and paste it into the "Scope ID" field on the "Custom deployment" screen.

-
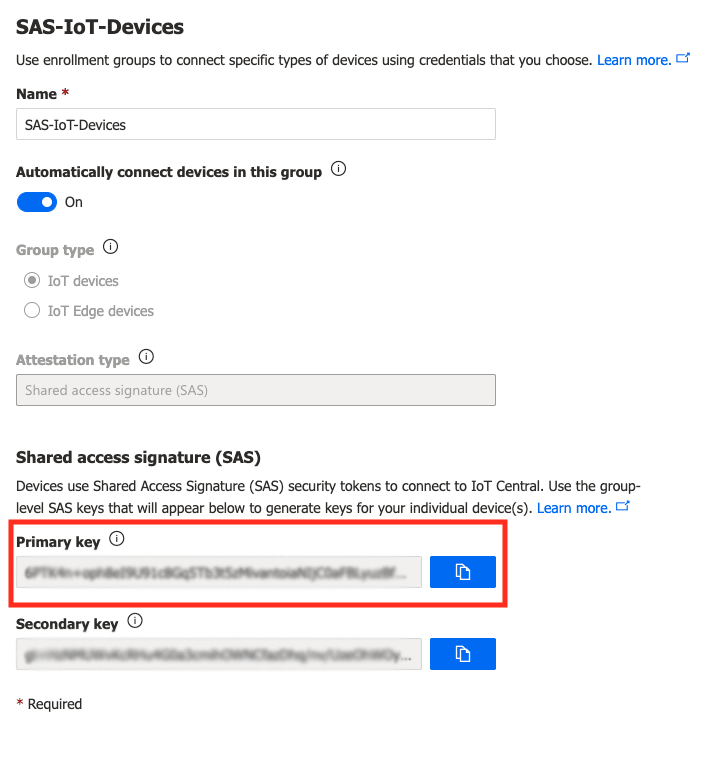
Now, click on the "SAS-IoT-Devices" enrollment group in the "Device Connection" setting screen of your IoT Central app. Copy the SAS Primary Key and enter it into the "Iot Central SAS Key" field of the "Custom deployment" screen.

-
After you've added all of the required fields on the "Custom deployment" screen, click "Review + create." Then, click "Create" on the next screen.

-
The deployment will take a few moments, during which time you'll see "Deployment is in progress" on the overview page. Once the deployment completes, click on the "Go to resource group" button.

-
Now you'll need to open the "Function App" created during the last step and install a number of dependencies. On your resource group dashboard, find your Function App and click its name to load it (you may have to click the "Refresh" button to see it).

-
In the left menu, find the Development Tools group and click the "Console" menu item. This will load a sandboxed console environment in the browser.

-
At the prompt, type the following to install your application:
$cd IoTCIntegration && npm installNote: The process will take a few moments to complete and you may see a few warnings.
-
After the installation finishes, restart the Function App by clicking the "Restart" button on the Overview page.

-
Finally, you'll need the Function URL of your Function App in order to create a route in Notehub. On your Function App dashboard, click the Functions menu item, then the name of your Function. Click the "Get Function Url" item on the top menu and copy the default URL for the next step.

Create a Route in Notehub
With your IoT Application set up and middleware configured, the next step is to create a Route in Notehub.
-
Navigate to your project at Notehub.io.
-
Open the Routes dashboard in Notehub and click the Create Route button.

-
Select Azure as the route type.

-
Give the route a name in the Name your route field.
-
Set your route's Type to Function, then set the URL to the Azure Function App URL that you copied earlier.

note
Routing Data to an Azure Function Secured by a Secret Key?
If you need to create a Route against an Azure Function secured by a secret key, first change your route Type to Function (Secret Key), and then provide your function key from the Azure portal in the Secret Key field.

-
For the Notefiles field, select the Select Notefiles option and enter
sensors.qo.
-
For the Transform JSON field, select JSONata Expression. Then enter the following transformation in the textarea below, which formats the incoming Note to conform to a structure that Azure IoT Central expects. Note that the
timestampfield is used to align the data ingested to IoT Central with the time it was captured on the Notecard, not when it was routed. After adding this expression, click Create new Route.{ "device": { "deviceId": device }, "measurements": { "temp": body.temp, "humidity": body.humidity }, "timestamp": $fromMillis(when * 1000) } -
Navigate to the Events page, and wait for a sensor event to show up from your Device. Once it does, click on the event, then the "Route Log" tab to make sure everything is properly configured. If the response object contains a status of
200, then you are ready to move onto the final step: approving your Device in the IoT Central app.
Approve your Notecard in IoT Central
If events are making it from the device bridge to your IoT Central app, the last step is to approve your device and associate it to your template.
-
On the Overview page for your IoT Central app resource, you'll see the "IoT Central Application URL" in the top-right corner. Click it to open your IoT Central Application.

-
Click on the "Devices" item in the left navigation. You should see your Notecard as an unassociated device under the "All devices" view.

-
Select your device and click the "Migrate" menu item above the device list.

-
In the modal window, click the "Blues Notecard" device template and click "Migrate."

Your Notecard is now fully connected into your IoT Central application! Now, let's create some dashboards to visualize sensor data.
TIP: Be sure additional sensor.qo Notes are sent to Notehub after
assigning your device template so they show up properly in Azure!
Build Data Visualizations
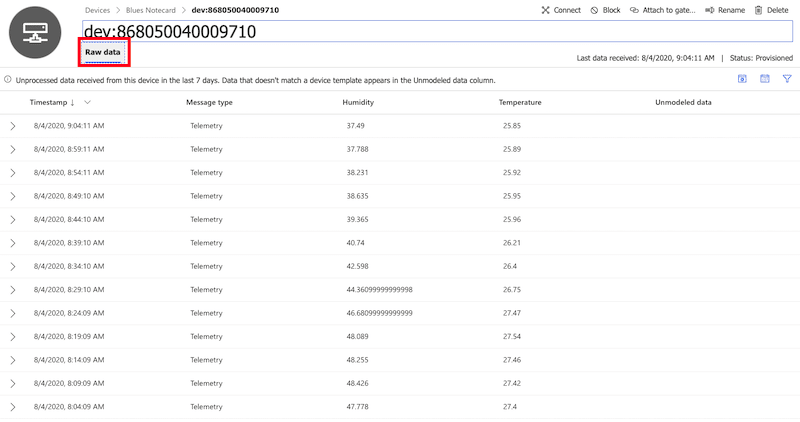
Once you've connected your Notecard to IoT Central, you'll want to confirm that the telemetry interfaces you set up are being captured correctly. In your IoT Central application, click on the "Devices" menu item and click your device. You'll be presented with the "Raw data", or a list of events ingested into IoT Central.
If you see values under the Humidity and Temperature columns, you're ready to create some visualizations. If, however, those sensor values are showing up in the "Unmodeled data" column, make sure that the field names in your Notehub Route match the telemetry names you configured in your IoT Central device template.

Create a Device Dashboard
-
Let's add a simple line chart to show historical readings, over time, on the default device dashboard provided. Click on "Dashboards", then click the "Edit" link on the dashboard.

-
In the "Add a tile" section, click "..." next to "Start with a visual". Select "Start with devices", then your device group, and then your device.

-
In the Telemetry section, select "Humidity" and "Temperature" and click the "Add tile" button.

-
After adding the tile, a simple graph tile will appear on the far right of the dashboard.

-
Click the box icon on the chart and select "3 x 3" to increase the chart in size.

-
Click the pencil icon to edit the chart configuration. Change the title and change the display range to "Past 12 hours." If you want, you can also change the line colors for each sensor. When finished, click the "Update" button.

-
Click "Update" to save your dashboard. As readings come in from your Notecard, the graph will update automatically.

Show the Last Known Value in a Tile
A graph is useful for viewing data over time, but it's often helpful to also have a view of the last sensor values we obtained. In this section, we'll add tiles to show the last known temperature and humidity values.
-
If not currently editing your dashboard, click the "Edit" button to enter edit mode. In the "Add a tile" section, click "..." next to "Start with a visual". Select "Start with devices", then your device group, and then your device.

-
In the Telemetry section, select "Humidity" and click the "Add tile" button.

-
Change the tile type to "Last Known Value" by clicking on the ruler button.

-
Repeat this same process for the temperature reading.
-
Click "Save" and revel in your data visualization skills!

Next Steps
Congratulations! You've created your first Route and connected your Notecard app to an external service.
If you're following the Blues Quickstart, you're done! But we do have some suggestions for next steps:
- Browse the Blues Accelerators to find purpose-built, free and open source IoT solutions.
- Bookmark the Notecard API for quick reference.
- Follow the Notehub Walkthrough to get more out of using Notehub.
At any time, if you find yourself stuck, please reach out on the community forum.
