Routing Data to Cloud: Blynk
Watch a video of this tutorial
In previous tutorials you've learned about the Blues Notecard, and used it to collect data and send it to Notehub, the Blues cloud service.
One powerful feature of Notehub is routes, which allow you to forward your data from Notehub to a public cloud like AWS, Azure, or Google Cloud, to a data cloud like Snowflake, to dashboarding services like Datacake or Ubidots, or to a custom HTTP or MQTT-based endpoint. The tutorial below guides you through sending data to several popular services, and teaches you how to build visualizations using that data.
Don't see a cloud or backend that you need? Notehub is able to route data to virtually any provider. If you're having trouble setting up a route, reach out in our forum and we will help you out.
Introduction
This tutorial should take approximately 30-40 minutes to complete.
In this tutorial, you'll learn how to connect your Notecard-powered app to Blynk, and learn how to start creating simple visualizations with sensor data.
This tutorial assumes you've already completed the initial
Sensor Tutorial to capture
sensor data, saved it in a Notefile called
sensors.qo, and sent that data through the Notecard to Notehub (or that
you've already created your own app with sensor data and are ready to connect
your app to external services).
Create a Route
A Route is an external API, or server location, where Notes can be forwarded upon receipt.
Routes are defined in Notehub for a Project and can target Notes from one or more Fleets or all Devices. A Project can have multiple routes defined and active at any one time.
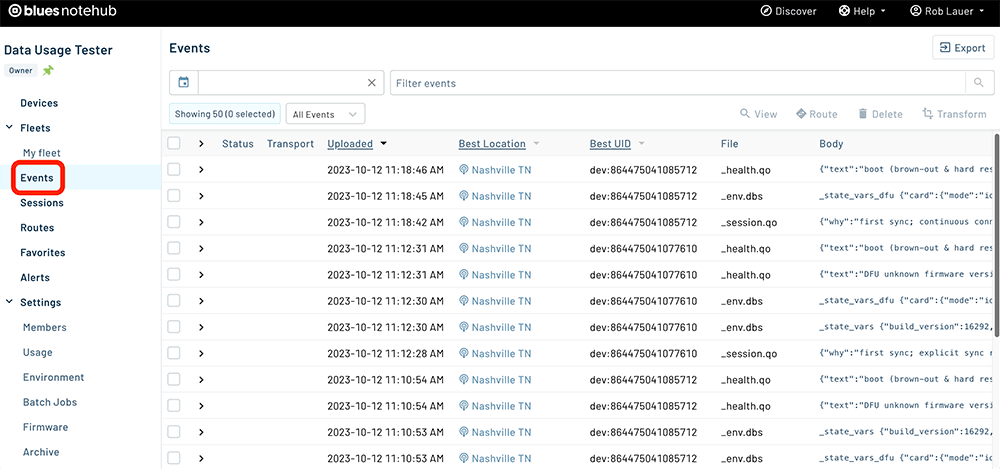
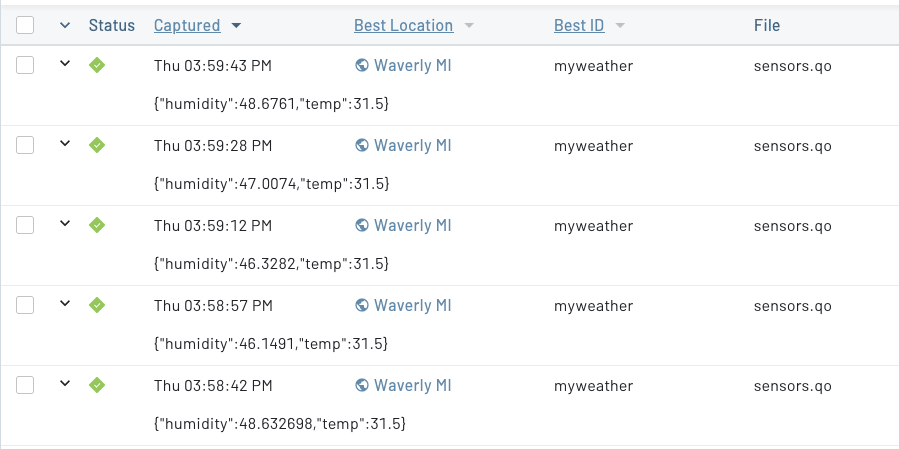
Before you create a Route, ensure the data you want to route is available in Notehub by navigating to the Events view:

We'll start with a simple route that will pass Notecard events through to webhook.site, where you can view the full payload sent by Notehub. Using this service is a useful way to debug routes, add a simple health-check endpoint to your app, and familiarize yourself with Notehub's Routing capabilities.
-
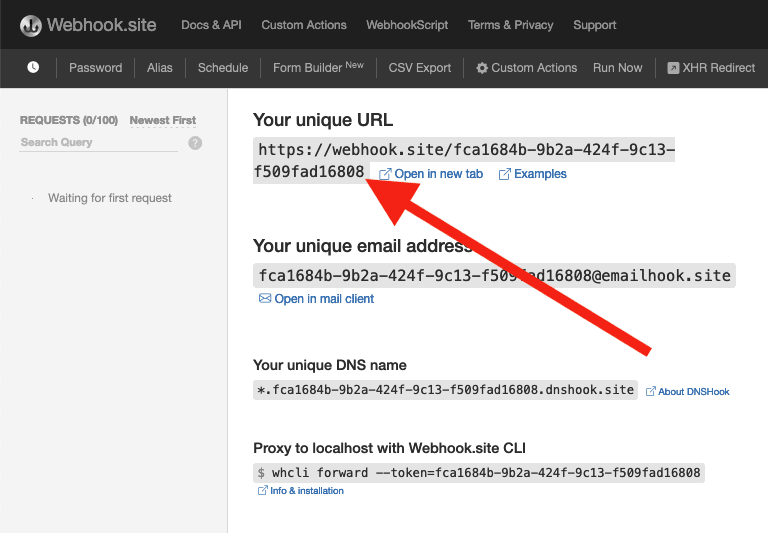
Navigate to webhook.site. When the page loads, you'll be presented with a unique URL that you can use as a Route destination. Copy that URL for the next step.

-
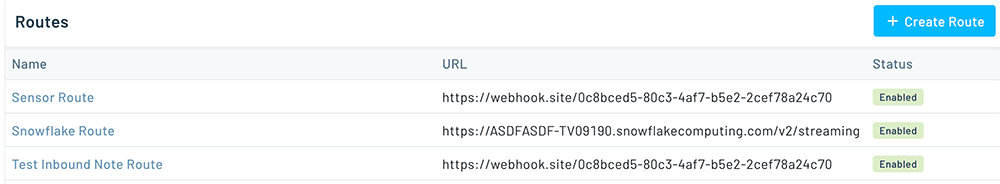
Navigate to the Notehub.io project for which you want to create a route and click on the Routes menu item in the left nav.
-
Click Create Route.

-
Select the General HTTP/HTTPS Request/Response route type.

-
Give the route a name (for example, "Health").

-
For the Route URL, use the unique URL you obtained from webhook.site.

-
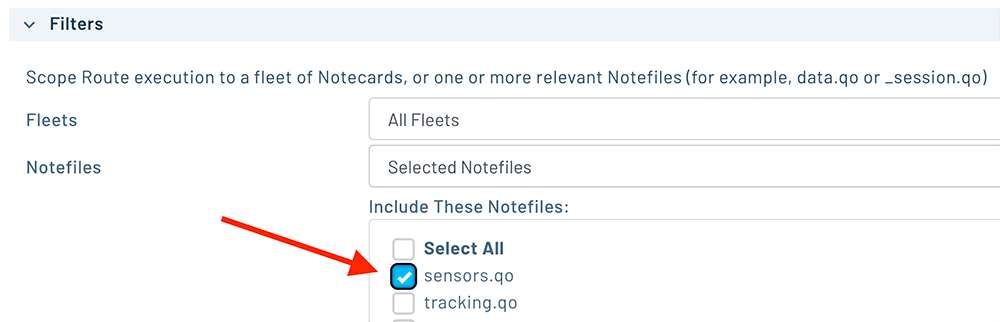
In the Filters section, choose Selected Notefiles and check the box(es) next to the Notefile(s) you want to route. For example, we used
sensors.qofor the sensor tutorial.
-
Make sure the Enabled switch at the top remains selected, and click Create Route.
-
Only Notes received after the Route is created are synced automatically. If new Notes have been received since you created the Route, proceed to the next step.
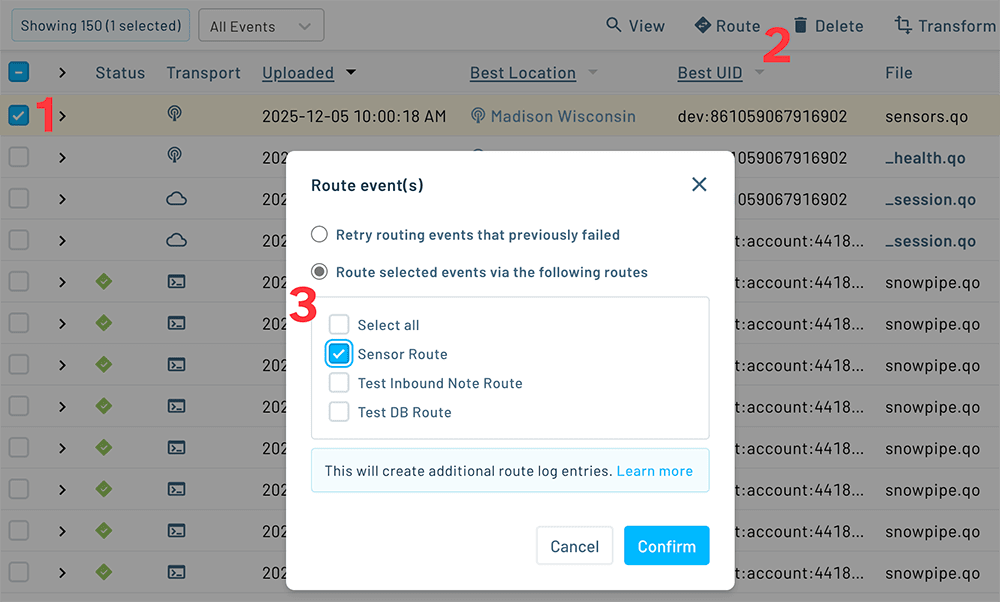
Alternatively, you can manually route existing Notes by (1) checking the box next to an event, (2) clicking the Route button, and (3) choosing the Route you would like to use:

-
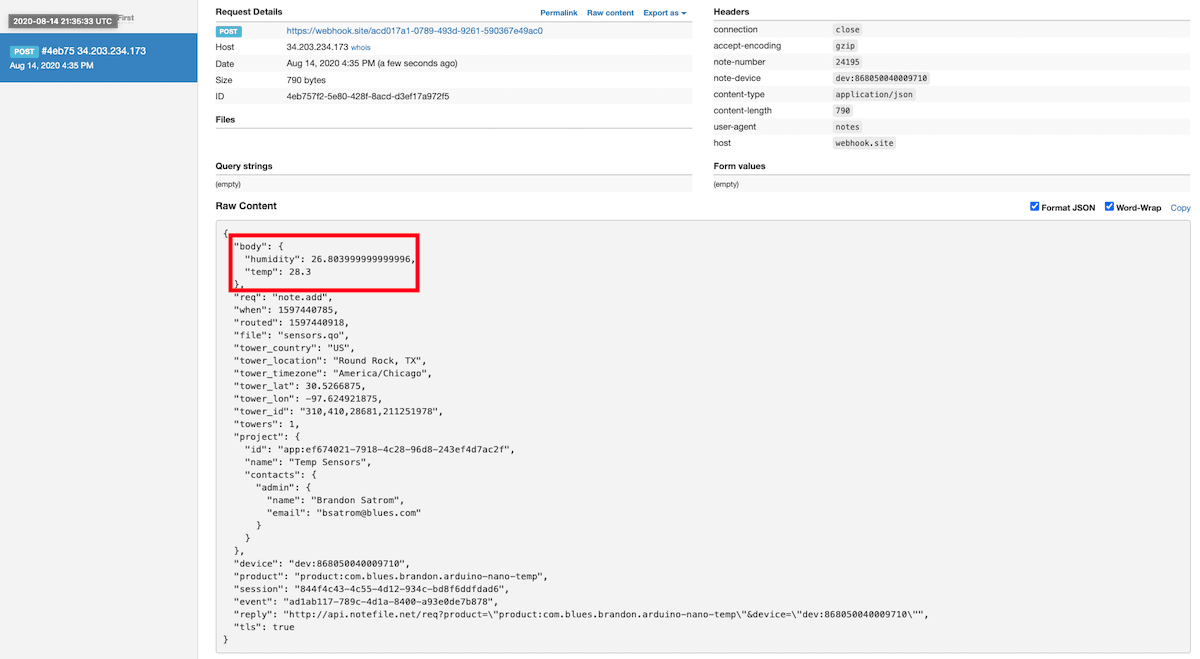
Return to webhook.site. This page will update automatically with data sent from Notehub. The data from your sensor is contained within the
bodyattribute. Notice that Notehub provides you with a lot of information, by default. In the next section, we'll look at using transformations to customize what Notehub sends in a Route.
Use JSONata to Transform JSON
Before moving on to routing data to an external service, let's briefly explore using JSONata expressions to transform the data Notehub routes.
As mentioned above, Notehub provides a lot of information in each Route request. You may want to trim down what you send to the external service, or you might need to transform the payload to adhere to a format expected by that service. Either way, Notehub supports shaping the data sent to a Route using JSONata.
 note
noteTo learn more about JSONata later, have a look at the Blues JSONata Guide.
Transform Your Data
Let's try a simple query to the webhook.site Route created in the last section.
-
Navigate to the Routes page in Notehub and click on the Route you wish to edit.

-
In the Transform JSON drop-down, select JSONata Expression.

-
In the JSONata Expression text area, add the following query to select the
tempandhumidityfrom thebody, create alocationfield that concatenates thetower_locationandtower_countryfields, and create atimefield.{ "temp": body.temp, "humidity": body.humidity, "location": tower_location & ', ' & tower_country, "time": when } -
Click Apply changes. Then, navigate back to webhook.site. As requests come in, you'll see your custom, JSONata-transformed payload in the Raw Content section.

JSONata is simple, powerful, and flexible, and will come in handy as you create Routes for your external services. To explore JSONata further, visit our JSON Fundamentals guide.
Route to an External Service
Now that you've created your first Route and learned how to use JSONata to shape the data sent by a Route, you can connect Notehub to an external service.
In this section of the tutorial, you'll connect your app to Blynk, a low-code IoT software platform for businesses and developers.
Create a Blynk Account
If you haven't already, create a Blynk account. A free Blynk account allows you to use two devices and store one week of historical data.

With your account created, you'll next be taken to Blynk.Console where you can manage your Blynk devices, data, users, and settings.
Enabling the Blues Integration
Enabling the Blues integration in Blynk allows you to import your devices from Notehub, and to establish a data flow that will later allow you to build dashboards. To enable the integration you'll first need to create a Blynk template and datastream.
-
In your Blynk.Console, click Developer Zone, then click My Templates, and then finally click the New Template button.

-
Give your template a name, select Other for Hardware, set your Connection Type to GSM, optionally add a description, and then click Done.

-
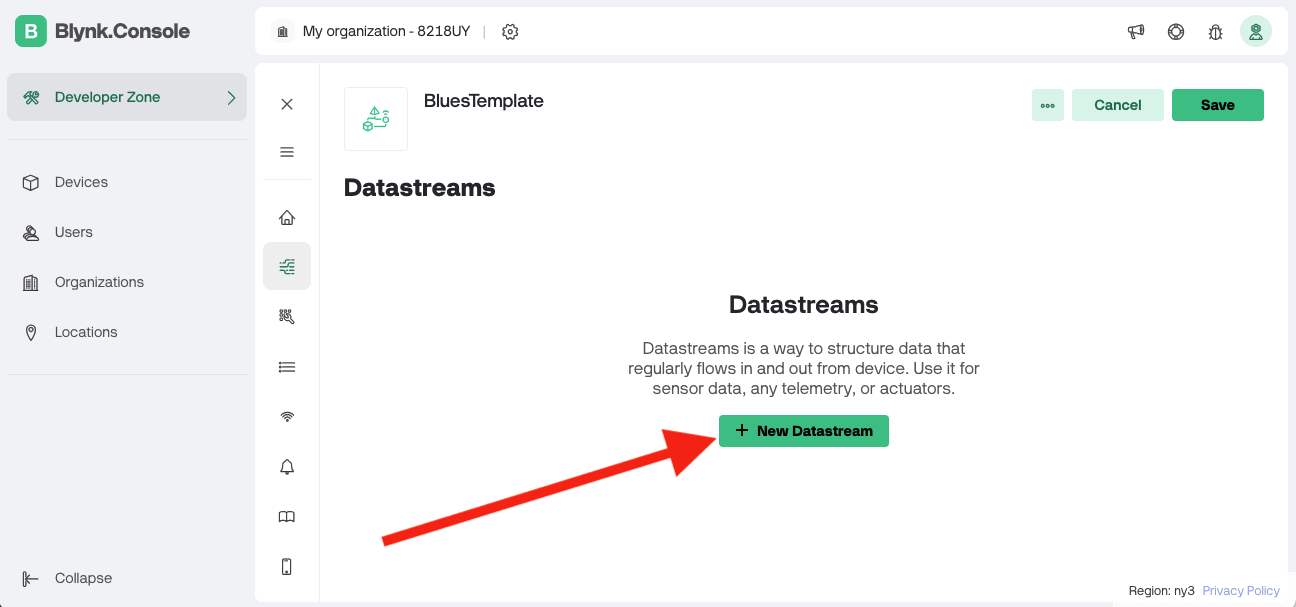
Next, you'll need to tell Blynk about the type of data coming in. To do so, click Set up datastreams (or go to the Datastreams section of Blynk.Console), and then click New Datastream.

-
Use the Virtual Pin option to create two datastreams with the following set of values.
- Temperature
- Name:
temp - Pin: (leave the default)
- Units: Degrees
- Min: -100
- Max: 100
- Name:
- Humidity
- Name:
humidity - Pin: (leave the default)
- Units: Percentage
- Min: 0
- Max: 100
- Name:
- Temperature
-
When you're done, confirm your datastreams look like what's shown in the screenshot below, and then click Save.

Your template and datastreams are now both in place. As one final step to enable the integration, you'll next need to enable programmatic access to your Notehub project. (Blynk uses this access to automate many of the steps of discovering and working with your devices.)
-
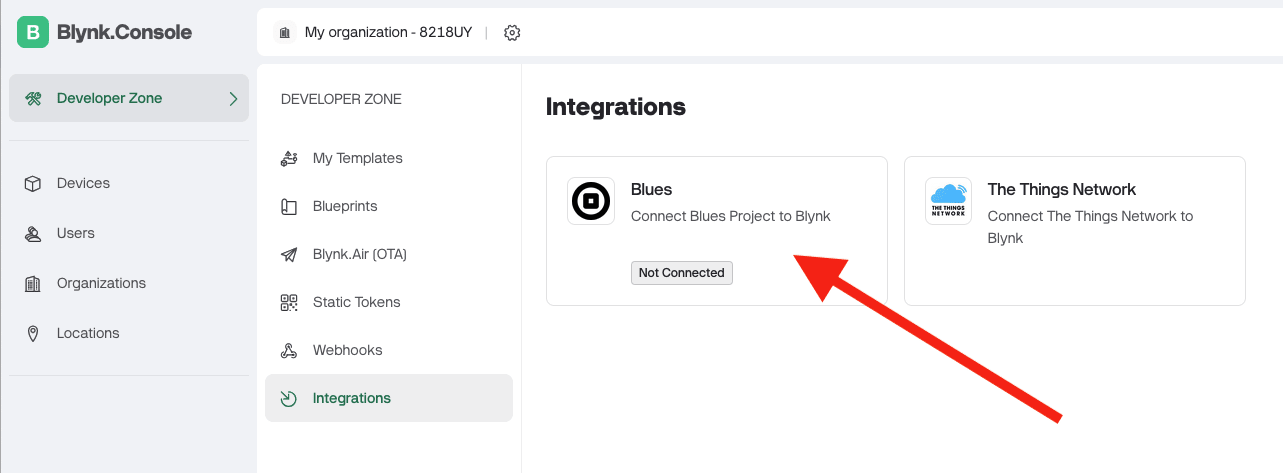
In your Blynk.Console, click Developer Zone, then Integrations, and then the Blues box.

-
The next dialog will ask for a Client ID and Client Secret. To get them, return to your Notehub project, go to the Settings screen, scroll down, and then click the Generate programmatic access button.

-
The next screen will display your Notehub Client ID and Client Secret. Copy those values into the corresponding inputs back in Blynk.Console, and then click Connect.
-
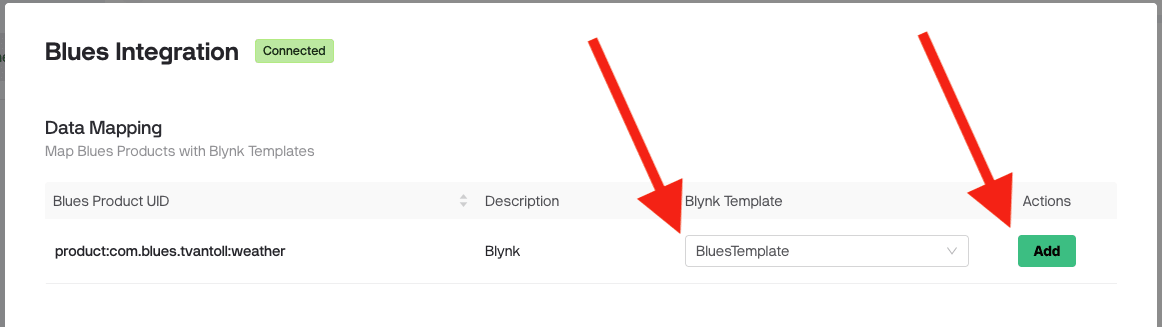
After connecting, scroll down in the dialog and find your Blues ProductUID. On this section's dropdown select the template you created earlier, and then click the Add button.

-
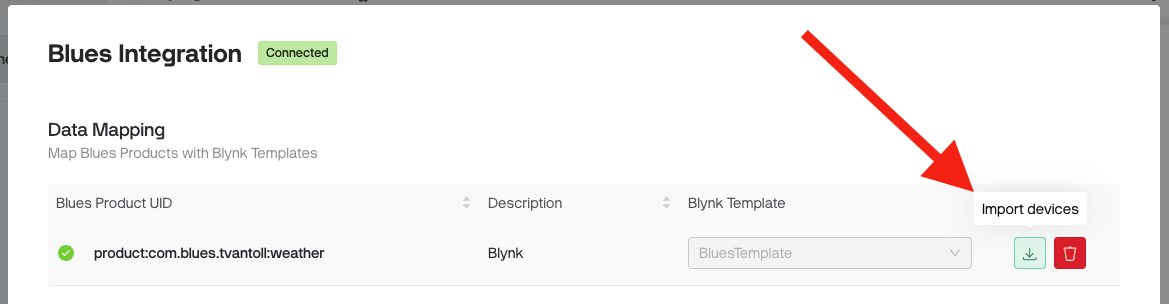
Next, hover over your product in the same dialog, and find and click the Import devices button.

If all went well, Blynk should've found your device and imported it into Blynk. You can see your device if you go to the Devices screen in Blynk.Console.

Now that Blynk knows about your device, your last step is to create a Notehub route so that Notehub forwards its data to Blynk.
Create a Blynk Notehub Route
-
Return to your Notehub project and go to the Routes screen, click Create Route, and then scroll down and select the Blynk option.
-
Give your route a name, for example “Blynk”.

-
For the region field, return to your Blynk.Console and locate the region on the bottom-right section of the screen.

-
Click Create Route to save your new route.
And with that, you're all set! If you visit your Notehub project's Events screen you should see green checkboxes indicating your data is routing to Blynk successfully.
Now that your data is routing to Blynk, let's look at one example of what you can do with it.

 note
noteThis guide from Blynk has more
details on what you can do with a Blues integration, such as sending downlink
data in a blynk.qi Notefile, and
manually provisioning devices
 note
noteIf you wish to send a location to Blynk, that location must be sent in the
body of your events.
By default, Notehub places all location information, such as the
various best_location fields,
in the root of the event and not the body.
However, you can move the necessary fields to the body by adding a JSONata
expression to your route (like we did in
the section above). The following JSONata
takes the best_lat and best_lon fields that Notehub automatically adds
to all events, and merges them into each event’s body as a new "location"
field.
(
$merge([$, {"body": $merge([body, {
"location": [best_lon, best_lat]
}])}])
)Build Data Visualizations
One of the many powerful features of Blynk is its ability to create rich dashboards for your devices. Let's look at how to build one for your device now that you have data flowing into Blynk.
-
Within Blynk.Console, go to Devices, select your device, and then click Edit Dashboard to add new widgets.

-
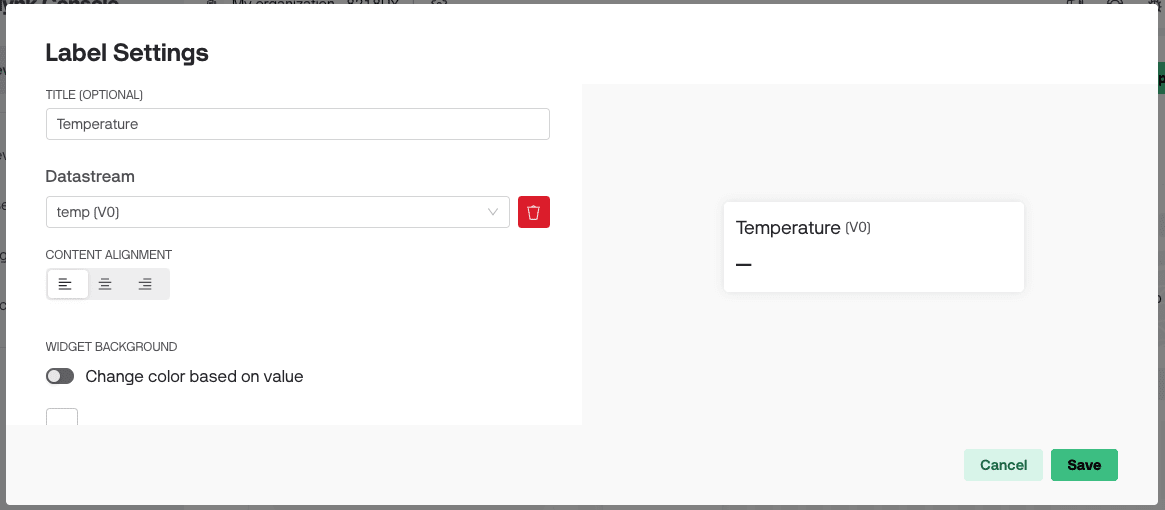
On the next screen, experiment with adding widgets from the Widget Box. For each widget you add, click its settings button and select the appropriate datastream for the value you wish to use. For example, the screenshot below shows how to create a label widget that uses the temperature datastream.

Play around in Blynk until you have a dashboard you're happy with—remembering that now that you have the dataflow in place, you can easily add new datastreams and include them in your dashboards.

Next Steps
Congratulations! You've created your first Route and connected your Notecard app to an external service.
If you're following the Blues Quickstart, you're done! But we do have some suggestions for next steps:
- Browse the Blues Example Apps to find open-source example applications, code snippets, and best practices.
- Bookmark the Notecard API for quick reference.
- Follow the Notehub Walkthrough to get more out of using Notehub.
At any time, if you find yourself stuck, please reach out on the community forum.
