Routing Data to Cloud: Datacake
Watch a video of this tutorial
In previous tutorials you've learned about the Blues Notecard, and used it to collect data and send it to Notehub, the Blues cloud service.
One powerful feature of Notehub is routes, which allow you to forward your data from Notehub to a public cloud like AWS, Azure, or Google Cloud, to a data cloud like Snowflake, to dashboarding services like Datacake or Ubidots, or to a custom HTTP or MQTT-based endpoint. The tutorial below guides you through sending data to several popular services, and teaches you how to build visualizations using that data.
Don't see a cloud or backend that you need? Notehub is able to route data to virtually any provider. If you're having trouble setting up a route, reach out in our forum and we will help you out.
Introduction
This tutorial should take approximately 30-40 minutes to complete.
In this tutorial, you'll learn how to connect your Notecard-powered app to Datacake, and learn how to start creating simple visualizations with sensor data.
This tutorial assumes you've already completed the initial
Sensor Tutorial to capture
sensor data, saved it in a Notefile called
sensors.qo, and sent that data through the Notecard to Notehub (or that
you've already created your own app with sensor data and are ready to connect
your app to external services).
Create a Route
A Route is an external API, or server location, where Notes can be forwarded upon receipt.
Routes are defined in Notehub for a Project and can target Notes from one or more Fleets or all Devices. A Project can have multiple routes defined and active at any one time.
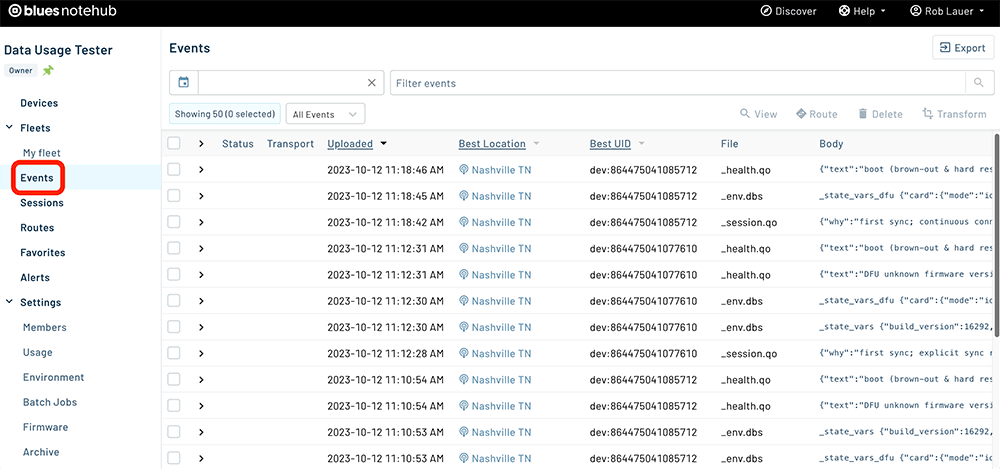
Before you create a Route, ensure the data you want to route is available in Notehub by navigating to the Events view:

We'll start with a simple route that will pass Notecard events through to webhook.site, where you can view the full payload sent by Notehub. Using this service is a useful way to debug routes, add a simple health-check endpoint to your app, and familiarize yourself with Notehub's Routing capabilities.
-
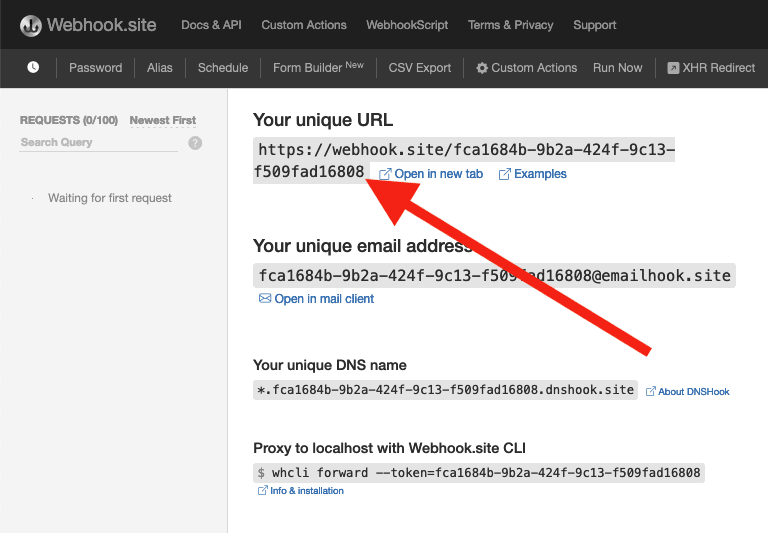
Navigate to webhook.site. When the page loads, you'll be presented with a unique URL that you can use as a Route destination. Copy that URL for the next step.

-
Navigate to the Notehub.io project for which you want to create a route and click on the Routes menu item in the left nav.
-
Click Create Route.

-
Select the General HTTP/HTTPS Request/Response route type.

-
Give the route a name (for example, "Health").

-
For the Route URL, use the unique URL you obtained from webhook.site.

-
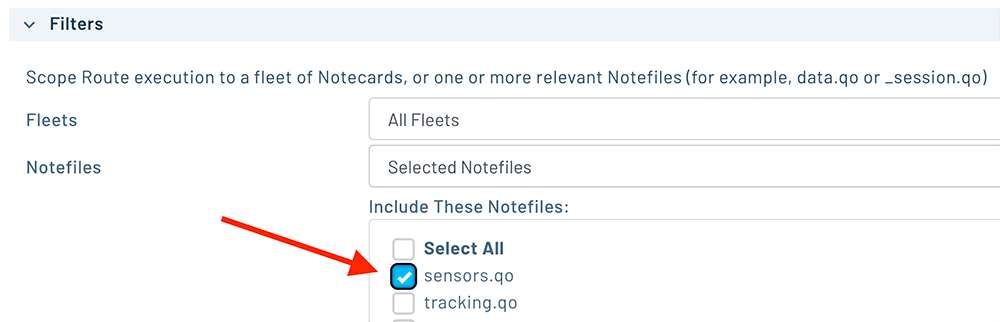
In the Filters section, choose Selected Notefiles and check the box(es) next to the Notefile(s) you want to route. For example, we used
sensors.qofor the sensor tutorial.
-
Make sure the Enabled switch at the top remains selected, and click Create Route.
-
Only Notes received after the Route is created are synced automatically. If new Notes have been received since you created the Route, proceed to the next step.
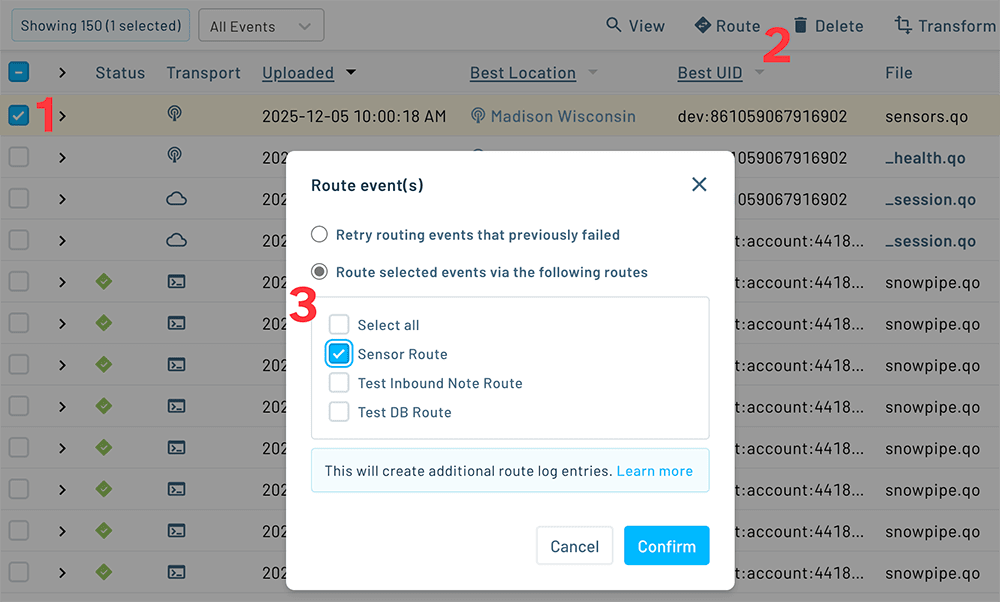
Alternatively, you can manually route existing Notes by (1) checking the box next to an event, (2) clicking the Route button, and (3) choosing the Route you would like to use:

-
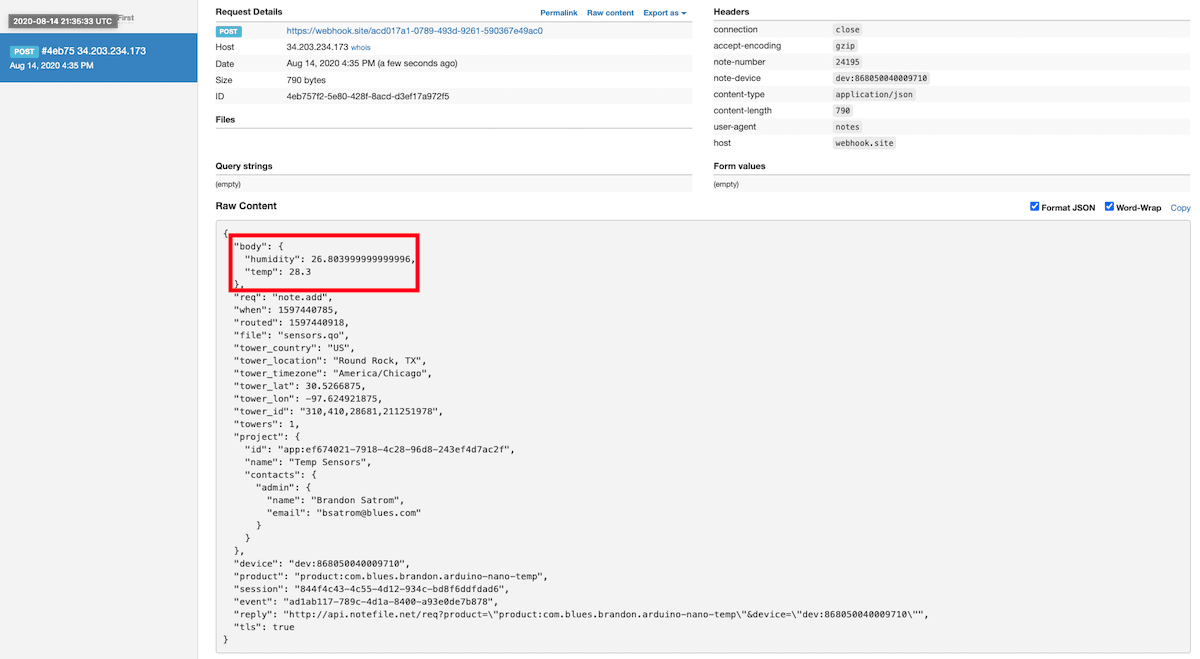
Return to webhook.site. This page will update automatically with data sent from Notehub. The data from your sensor is contained within the
bodyattribute. Notice that Notehub provides you with a lot of information, by default. In the next section, we'll look at using transformations to customize what Notehub sends in a Route.
Use JSONata to Transform JSON
Before moving on to routing data to an external service, let's briefly explore using JSONata expressions to transform the data Notehub routes.
As mentioned above, Notehub provides a lot of information in each Route request. You may want to trim down what you send to the external service, or you might need to transform the payload to adhere to a format expected by that service. Either way, Notehub supports shaping the data sent to a Route using JSONata.
 note
noteTo learn more about JSONata later, have a look at the Blues JSONata Guide.
Transform Your Data
Let's try a simple query to the webhook.site Route created in the last section.
-
Navigate to the Routes page in Notehub and click on the Route you wish to edit.

-
In the Transform JSON drop-down, select JSONata Expression.

-
In the JSONata Expression text area, add the following query to select the
tempandhumidityfrom thebody, create alocationfield that concatenates thetower_locationandtower_countryfields, and create atimefield.{ "temp": body.temp, "humidity": body.humidity, "location": tower_location & ', ' & tower_country, "time": when } -
Click Apply changes. Then, navigate back to webhook.site. As requests come in, you'll see your custom, JSONata-transformed payload in the Raw Content section.

JSONata is simple, powerful, and flexible, and will come in handy as you create Routes for your external services. To explore JSONata further, visit our JSON Fundamentals guide.
Route to an External Service
Now that you've created your first Route and learned how to use JSONata to shape the data sent by a Route, you can connect Notehub to an external service.
In this section of the tutorial, you'll connect your app to Datacake, which is a low-code platform for creating cloud-based IoT applications and reporting dashboards.
Create a Datacake Account
If you haven't already, create your Datacake account. The free account option includes accessing data from up to five devices.

Create a Device in Datacake
After completing the registration process, you will be redirected to your default workspace in Datacake. A workspace is a collection of products, devices, team members, and dashboard reports.
A product is comprised of one or more devices and includes your dashboards, database fields, and payload decoder for processing inbound data.
A device can be thought of as a literal hardware device (in this case, a Notecard). A device can be part of multiple products, but for the purposes of this tutorial you will associate a single device with a single product.
-
Navigate to the Devices menu and click on Add Device.

-
Choose the API device type, select New Product from template, select the Blues Wireless Notecard template, and then click the Next button.

-
Next, you need to associate your Notecard with this Datacake device. An easy way to do this is by using the Notecard's globally unique Device UID. Open Notehub and navigate to the Devices menu. Copy the relevant Device UID.

-
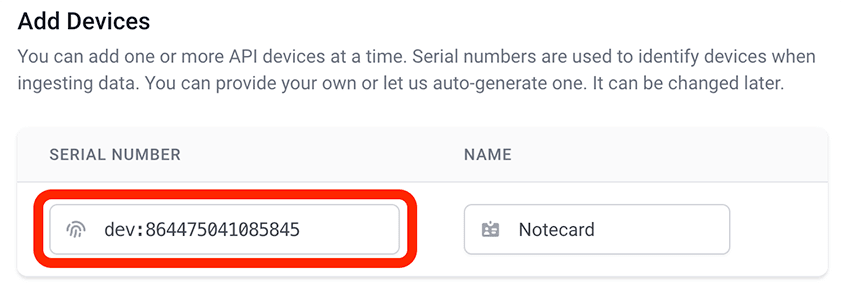
Back in the Datacake device creation screen, paste your Device UID in the Serial Number field and provide a Name to label the device.

-
In the next step, choose the Datacake plan most appropriate for your needs. You can always start with a free account and upgrade later.

Upon successful creation of your first device, you will be redirected to an overview of all your Datacake devices. Click on the newly-created device to open the device view.
Because you used a Notecard template to create your device in Datacake, your workspace is already pre-configured to receive data according to the specifications of this tutorial!
While these next steps are optional, it's useful to know how to configure the Datacake payload decoder to accept your sensor data from Notehub and process it for a dashboard.
-
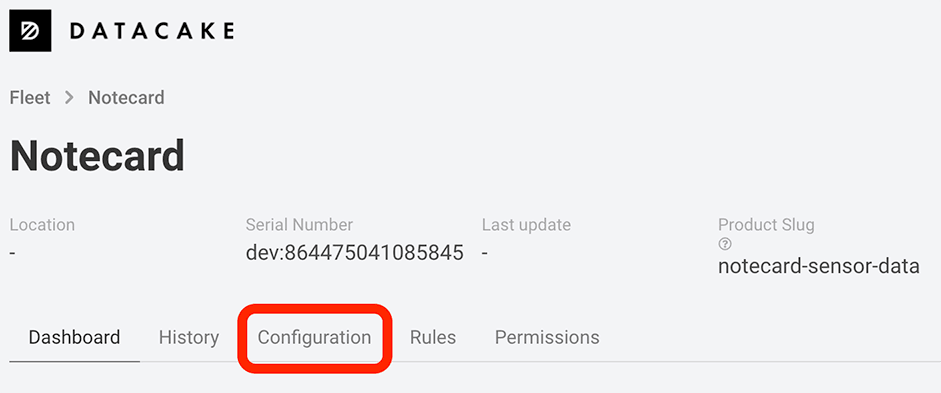
Within the device view, click on the Configuration tab to configure this device to communicate with Notehub.

-
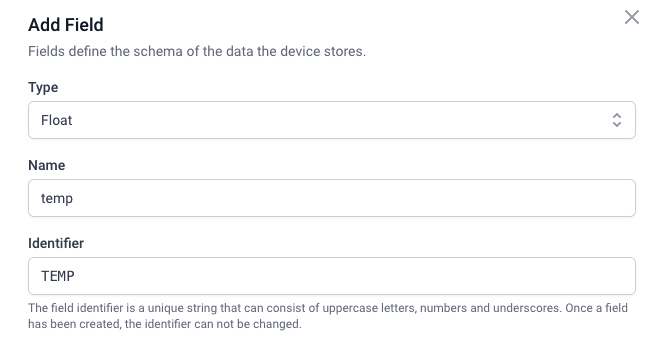
Look for the Fields section and click on Add Fields. You will now create multiple database fields to hold data that comes from Notehub.

-
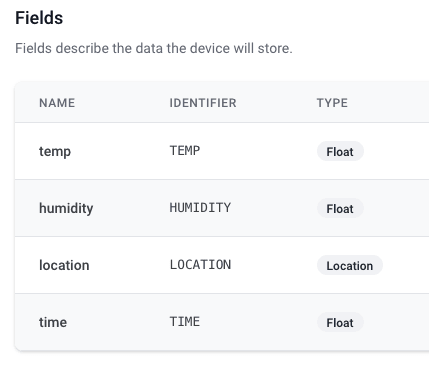
Create the following fields in Datacake that correspond to the sensor data sent from Notehub (noting that some of them may already exist as part of the selected template). Be sure to match the type with the data type you are sending.

-
With the database fields in place, it's time to configure the payload decoder. Scroll to the HTTP Payload Decoder section, which contains a code editor with syntax highlighting.
Decoderis a JavaScript function that converts the payload from Notehub into a JSON object corresponding to the database fields you just created. The function willreturna one-dimensional array of values pulled from thedecodedobject.Copy the following code, and paste it directly under the existing
var decoded = {};line.decoded.temp = data.body.temp; decoded.humidity = data.body.humidity; decoded.location = "(" + data.tower_lat + "," + data.tower_lon + ")"; decoded.time = data.when; -
Next, delete the
decoded.temp = data.temp;line further down in the template (since you already setdecoded.tempabove). -
Scroll down to find a black Save button, and click it to save your changes.
At this point, you have configured your Datacake device to receive arbitrary sensor data from Notehub and process it according to the database fields (data types) you specified. The next step is to create a Route in Notehub to securely transmit new events to Datacake.
Create a Route in Notehub
-
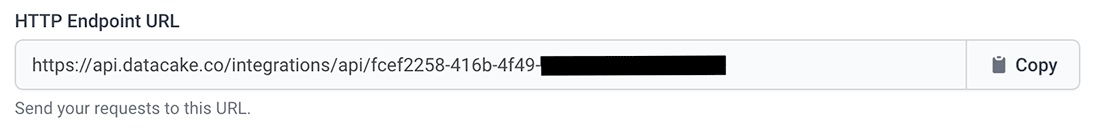
Before creating your Notehub route, you'll need to copy the provided HTTP Endpoint URL from Datacake.

-
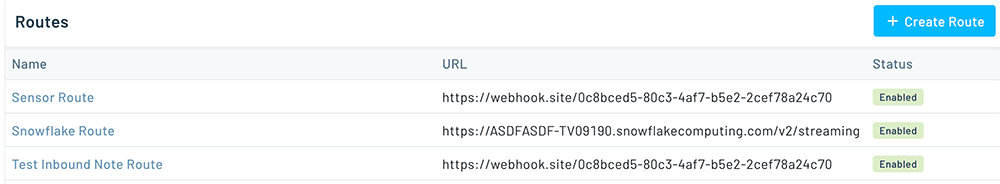
Back in Notehub, open the Routes dashboard and click the Create Route button.

-
Select the General HTTP/HTTPS Request/Response route type.

-
Provide a Route name, and paste in the HTTP Endpoint URL you copied earlier for the URL.
-
In the Notefiles dropdown, choose Select Notefiles and specify
sensors.qo. -
Click the Create Route button to save your new route.
As new sensor readings are delivered to Notehub, they will be actively routed to your Datacake device. Your next step is to create a dashboard report using the Datacake UI.
Build Data Visualizations
-
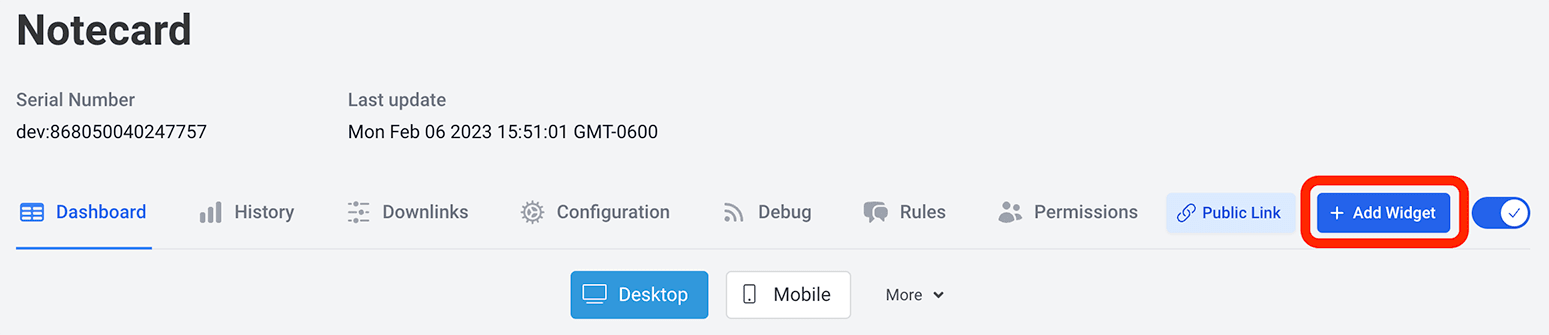
Navigate to the Dashboard tab of your Datacake device and click the toggle button to enable editing of your dashboard.

-
The default dashboard should start to display values in the Humidity and Map widgets. You can edit the Card Temperature widget to display the
tempvalue instead oftemperature:
-
If you'd like to create your own custom dashboard, delete all of the existing widgets and continue with the remaining instructions below.
-
Click the Add Widget button to add a new widget.
You have the option of building either a desktop or mobile dashboard. Either is fine for the purposes of this tutorial.

-
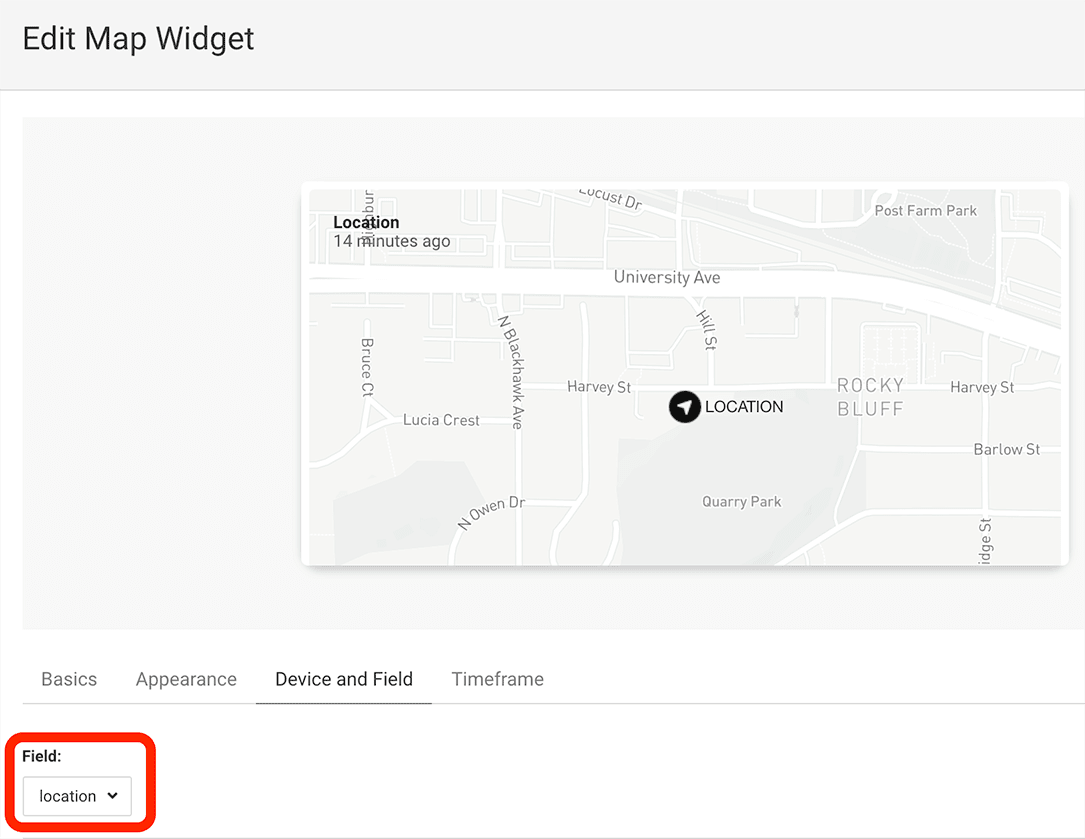
In the provided dialog, click to create a Map widget. You may optionally provide a title and custom styling, and then select the
locationfield to populate the map. Before saving the widget, you may also specify a timeframe of data to display.
-
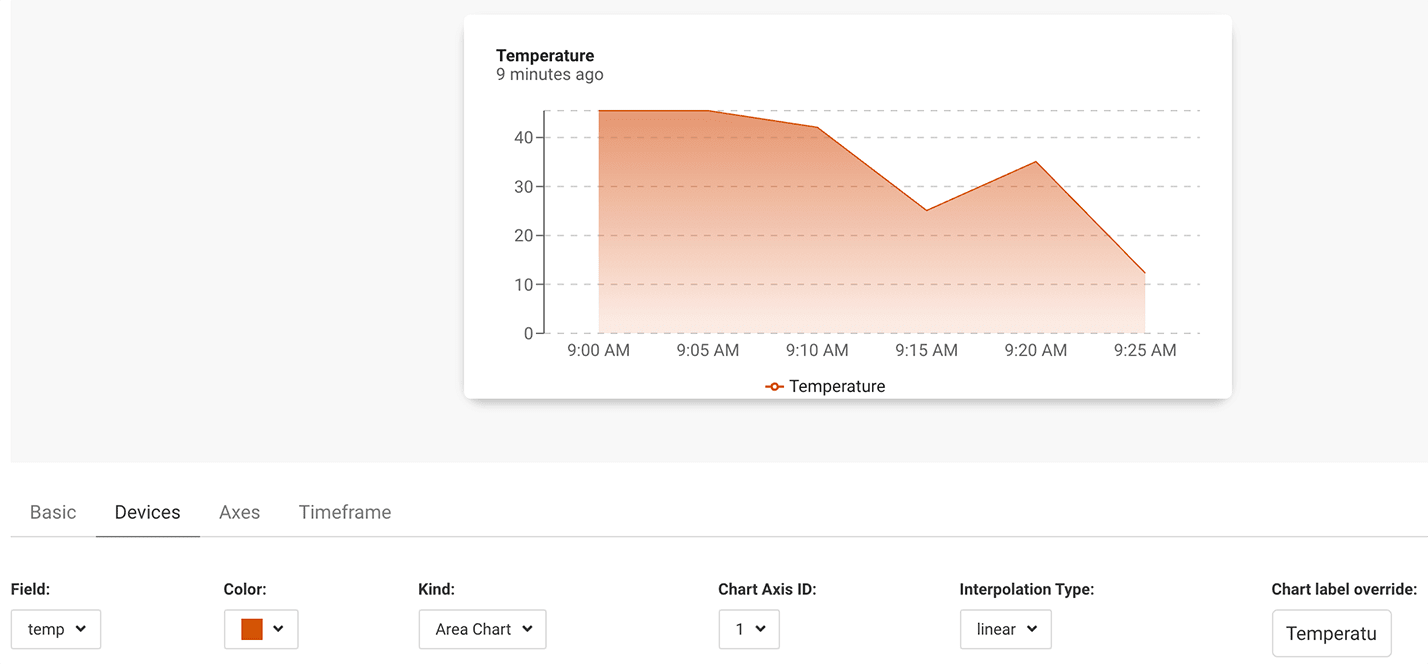
Proceed to add another widget to your dashboard, this time a chart that includes the
tempfield. You can experiment with labels, colors, and timeframes to achieve the look and feel you desire.
-
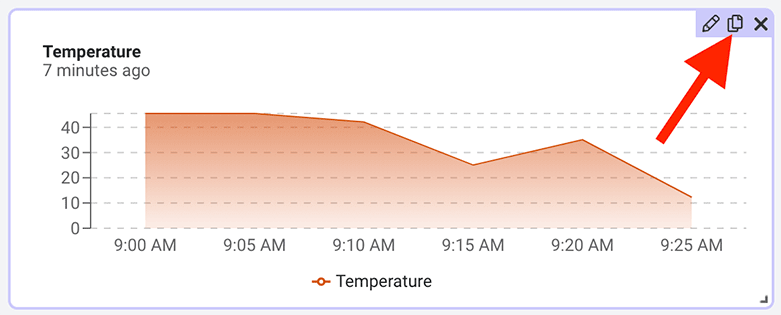
Back in your nearly-complete dashboard, click the duplicate icon to make a copy of your
tempwidget. Use thehumidityfield to complete the widget, but this time in the Kind dropdown, choose Bar Chart.
-
After re-sizing your widgets, your dashboard is complete! Be sure to also click the edit toggle to save your changes.

Next Steps
Congratulations! You've created your first Route and connected your Notecard app to an external service.
If you're following the Blues Quickstart, you're done! But we do have some suggestions for next steps:
- Browse the Blues Example Apps to find open-source example applications, code snippets, and best practices.
- Bookmark the Notecard API for quick reference.
- Follow the Notehub Walkthrough to get more out of using Notehub.
At any time, if you find yourself stuck, please reach out on the community forum.
