Routing Data to Cloud: Initial State
Watch a video of this tutorial
In previous tutorials you've learned about the Blues Notecard, and used it to collect data and send it to Notehub, the Blues cloud service.
One powerful feature of Notehub is routes, which allow you to forward your data from Notehub to a public cloud like AWS, Azure, or Google Cloud, to a data cloud like Snowflake, to dashboarding services like Datacake or Ubidots, or to a custom HTTP or MQTT-based endpoint. The tutorial below guides you through sending data to several popular services, and teaches you how to build visualizations using that data.
Notehub operates under a "pay-as-you-go" model with Consumption Credits. A Consumption Credit is only used upon event egress (e.g. when events are routed out of Notehub). All Notehub accounts are automatically topped-up to 5,000 free Consumption Credits every month. Separately, there are subscription tiers for scaling projects that include additional features.
Don't see a cloud or backend that you need? Notehub is able to route data to virtually any provider. If you're having trouble setting up a route, reach out in our forum and we will help you out.
Introduction
This tutorial should take approximately 30-40 minutes to complete.
In this tutorial, you'll learn how to connect your Notecard-powered app to Initial State, and learn how to start creating simple visualizations with sensor data.
This tutorial assumes you've already completed the initial
Sensor Tutorial to capture
sensor data, saved it in a Notefile called
sensors.qo, and sent that data through the Notecard to Notehub (or that
you've already created your own app with sensor data and are ready to connect
your app to external services).
Create a Route
A Route is an external API, or server location, where Notes can be forwarded upon receipt.
Routes are defined in Notehub for a Project and can target Notes from one or more Fleets or all Devices. A Project can have multiple routes defined and active at any one time.
Before you create a Route, ensure the data you want to route is available in Notehub by navigating to the Events view.

We'll start with a simple route that will pass Notecard events through to webhook.site, where you can view the full payload sent by Notehub. Using this service is a useful way to debug routes, add a simple health-check endpoint to your app, and familiarize yourself with Notehub's Routing capabilities.
-
Navigate to webhook.site. When the page loads, you'll be presented with a unique URL that you can use as a Route destination. Copy that URL for the next step.

-
Navigate to the Notehub.io project for which you want to create a route and click on the Routes menu item in the left nav.
-
Click Create Route.

-
Select the General HTTP/HTTPS Request/Response route type.

-
Give the route a name (for example, "Health").

-
For the Route URL, use the unique URL you obtained from webhook.site.

-
In the Notefiles dropdown, choose Select Notefiles and enter the name of the Notefile to monitor. For example, we used
sensors.qofor the sensor tutorial.
-
Make sure the Enabled switch remains selected, and click Create Route.
-
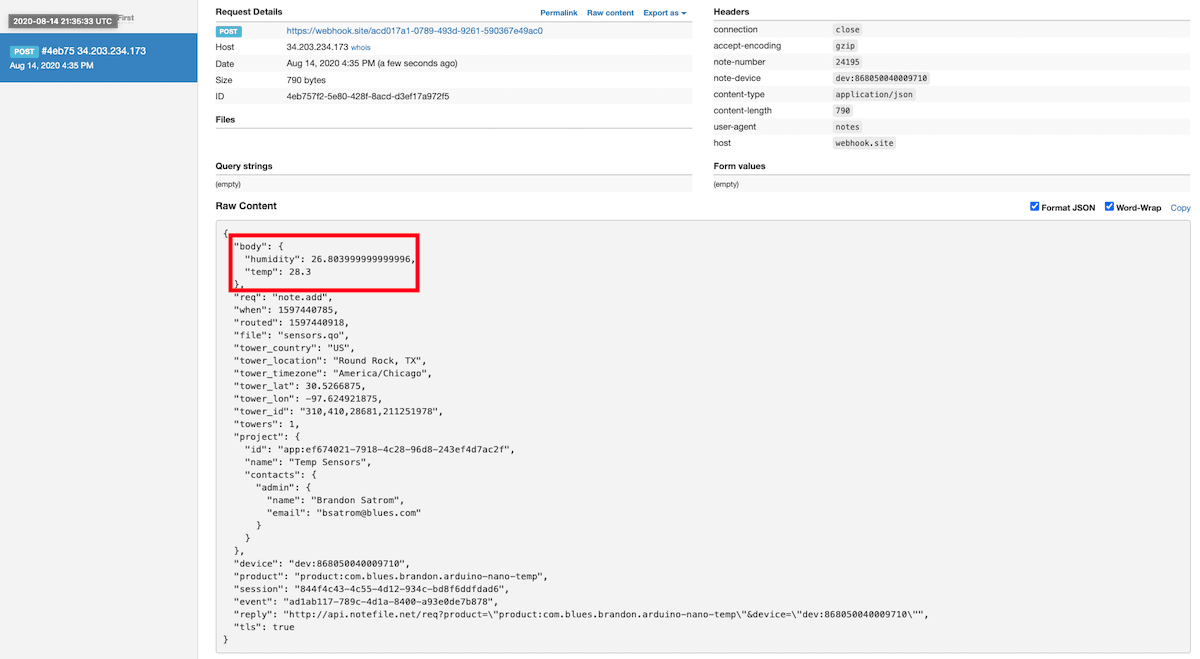
Return to webhook.site. This page will update automatically with data from your Notecard as it is received in Notehub. The data from your sensor is contained within the
bodyattribute. Notice that Notehub provides you with a lot of information, by default. In the next section, we'll look at using transformations to customize what Notehub sends in a Route.
Use JSONata to Transform JSON
Before moving on to routing data to another external service, let's briefly explore using JSONata to transform the data Notehub routes.
As mentioned above, Notehub provides a lot of information in each Route request. You may want to trim down what you send to the external service, or you might need to transform the payload to adhere to a format expected by that service. Either way, Notehub supports shaping the data sent to a Route using JSONata.
More About JSONata
To learn more about JSONata, have a look at the Blues JSONata Guide.
Transform Your Data
Let's try a simple query to the webhook.site route created in the last section.
-
Navigate to the Routes page in Notehub and click View next to the Route you wish to edit.

-
In the Transform JSON drop-down, select JSONata Expression.

-
In the JSONata expression text area, add the following query to select the temp and humidity from the body, create a location field that concatenates the
tower_locationandtower_countryfields, and create a time field.{ "temp": body.temp, "humidity": body.humidity, "location": tower_location & ', ' & tower_country, "time": when } -
Click Save Route. Then, navigate back to your webhook.site url. As requests come in, you'll see your custom, JSONata-transformed payload in the Raw Content section.

JSONata is simple, powerful, and flexible, and will come in handy as you create Routes for your external services. To explore JSONata further, visit our JSON Fundamentals guide.
Route to an External Service
Now that you've created your first Route and learned how to use JSONata to shape the data sent by a Route, you'll connect Notehub to an external service.
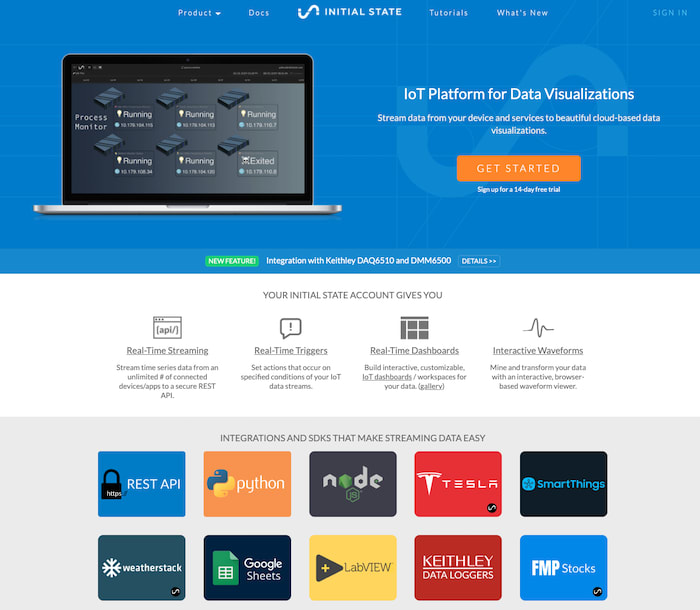
For this tutorial, you'll connect your app to Initial State, a data streaming and visualization tool that's easy to set-up and configure for IoT applications.
Set a Serial Number On Your Notecard
This tutorial uses a Serial Number set on the Notecard to name the bucket of event data stored by Initial State. The Notecard Serial Number is an optional, customer-defined string that can be used to uniquely identify a single Notecard that belongs to a Fleet or Product.
If your Notecard doesn't already
have an assigned Serial Number, set one by making a
hub.set request to the
Notecard and passing the Serial Number into the sn field.
{
"req": "hub.set",
"sn": "scranton-12"
}Create an Initial State Account
If you don't have one already, create an Initial State account.

Find Your Initial State API Key
-
Once you've logged-in, you'll need your Initial State API Key in order to create a Route in Notehub. Find it by clicking on the Manage My Settings link on your dashboard.

-
Find the Create A New Key button under the Access Keys heading, and click it to create a new key.

Create Routes in Notehub
When using Initial State with Notecard-based projects, you'll
create two routes. The first provisions the Device with Initial State
and creates a bucket to hold event data. This route will only
run once per session when Notehub sees a _session.qo file from the
Notecard. The second runs each time your
Notecard syncs and adds sensor data to the Initial State bucket.
Create a Provisioning Route for Device Onboarding
-
Open the Routes dashboard in Notehub and click the Create Route button.

-
Select the General HTTP/HTTPS Request/Response route type.

-
Give the Route a name like "Device Provisioning", and in the URL field, enter
https://groker.init.st/api/buckets. -
In the HTTP Headers dropdown, select Additional Headers and enter the following header names and values:
Header Name Header Value Accept-Version~0Content-Typeapplication/jsonX-IS-AccessKey[Your Initial State API Key] 
-
To ensure that this Route only runs once per session, change the Notefiles dropdown to Select Notefiles and enter
_session.qoin the Select Notefiles input box. -
In the Transform JSON field, select JSONata Expression and enter the following expression to set your DeviceUID as the
bucketKeyand Device Serial Number as thebucketName:{ "bucketKey":$substringAfter(device,":"),"bucketName":sn } -
Click Create Route to save your new route.
-
To start a new session, restart your host, remove power, or send a
card.restartrequest to the Notecard. After your Notecard initiates a new session, the provisioning Route runs and the bucket is created. Once created, the bucket displays on your Initial State dashboard.
Create a Route for Streaming Data
Next, create a Route for streaming data. This Route runs each
time you sync data from the sensors.qo Notefile.
-
Open the Routes dashboard in Notehub and click the Add Route button.
-
Select the General HTTP/HTTPS Request/Response route type.
-
Give the Route a name like "Device Data", and for the URL enter
https://groker.init.st/api/events. -
In the HTTP Headers dropdown, select Additional Headers and enter the following header names and values. These are the same three headers from your provisioning Route, plus your Bucket Key, which you can get from the Settings of your Bucket in your Initial State dashboard.
Header Name Header Value Accept-Version~0Content-Typeapplication/jsonX-IS-AccessKey[Your Initial State API Key] X-IS-BucketKey[Your Initial State Bucket Key] 
-
Change the Rate Limit to Limited Request Rate and set the Requests per Second value to
3, which is Initial State's limit. -
In the Notefiles field, choose Select Notefiles and enter
sensors.qoin the text input. -
In the Transform JSON field, select JSONata Expression, and paste in the JSONata expression below. This expression converts the data from the Notecard into an array of key-value pairs, which is the format Initial State expects.
[ {"key": "temp", "value": body.temp }, {"key": "humidity", "value": body.humidity} ] -
Make sure the route is enabled and click Create Route.
-
Navigate back to your Initial State dashboard and click on your bucket in the left menu.

-
As data flows into Initial State from Notehub, the bucket dashboard updates with sensor data!

Build Data Visualizations
Initial State provides default tile visualization for each key (referred to as a "signal") you provide, but there's a lot more you can do to customize the dashboard to your liking.
Moving and Resizing Dashboard Tiles
- To move dashboard tiles, click the "Edit Tiles" menu item at the top left of the screen.

- Once it edit mode, you can click a tile corner to resize it, or drag it to a new location on the screen.

Modifying Tiles
Next, modify the default temp and humidity tiles.
- While in edit mode, click on the
temptile. A modal appears with a number of options.

-
Change the "Tile Type" to a "Line Graph". Then, click on the settings icon next to the
tempsignal key. Set the label to "Temperature" and click the "Show Area Fill" checkbox. The sample graph at the top of the modal updates as you make changes. -
Finally, change the "Path Style" to "Straight Line" and click the
xicon to close the modal.

- Next, click on the
humiditytile, and repeat the steps above. Be sure to set the signal key label to "Humidity."

Adding New Tiles
Finally, add a new title. This one will use the temperature signal, and show the current temp on a thermometer with color thresholds.
- While in edit mode, click the "Add Tile" menu item. An empty modal loads.

- Set the Title to "Current Temp" and select "Gauge Chart" for the "Tile Type."

-
Set the "Gauge Style" to "Thermometer" and select
temp. -
Add three color threshold values with colors blue, green and red to indicate where the current temperature falls in the range. Set values for each threshold as you see fit. For instance, in the image below, the blue range is set to greater than or equal to -17 degrees centigrade, green greater than or equal to 10 degrees, and red greater than or equal to 28.
-
Set a "Minimum Value" and "Maximum Value" you expect to see from the sensor.

- Click the
xicon to close the modal. You now have a real-time view of data routed from Notehub to Initial State!

Next Steps
Congratulations! You've created your first Route and connected your Notecard app to an external service.
If you're following the Blues Quickstart, you're done! But we do have some suggestions for next steps:
- Browse the Blues Accelerators to find purpose-built, free and open source IoT solutions.
- Bookmark the Notecard API for quick reference.
- Follow the Notehub Walkthrough to get more out of using Notehub.
At any time, if you find yourself stuck, please reach out on the community forum.
