Routing Data to Cloud: ThingSpeak
Watch a video of this tutorial
In previous tutorials you've learned about the Blues Notecard, and used it to collect data and send it to Notehub, the Blues cloud service.
One powerful feature of Notehub is routes, which allow you to forward your data from Notehub to a public cloud like AWS, Azure, or Google Cloud, to a data cloud like Snowflake, to dashboarding services like Datacake or Ubidots, or to a custom HTTP or MQTT-based endpoint. The tutorial below guides you through sending data to several popular services, and teaches you how to build visualizations using that data.
Don't see a cloud or backend that you need? Notehub is able to route data to virtually any provider. If you're having trouble setting up a route, reach out in our forum and we will help you out.
Introduction
This tutorial should take approximately 30-40 minutes to complete.
In this tutorial, you'll learn how to connect your Notecard-powered app to ThingSpeak, and learn how to start creating simple visualizations with sensor data.
This tutorial assumes you've already completed the initial
Sensor Tutorial to capture
sensor data, saved it in a Notefile called
sensors.qo, and sent that data through the Notecard to Notehub (or that
you've already created your own app with sensor data and are ready to connect
your app to external services).
Create a Route
A Route is an external API, or server location, where Notes can be forwarded upon receipt.
Routes are defined in Notehub for a Project and can target Notes from one or more Fleets or all Devices. A Project can have multiple routes defined and active at any one time.
Before you create a Route, ensure the data you want to route is available in Notehub by navigating to the Events view.

We'll start with a simple route that will pass Notecard events through to webhook.site, where you can view the full payload sent by Notehub. Using this service is a useful way to debug routes, add a simple health-check endpoint to your app, and familiarize yourself with Notehub's Routing capabilities.
-
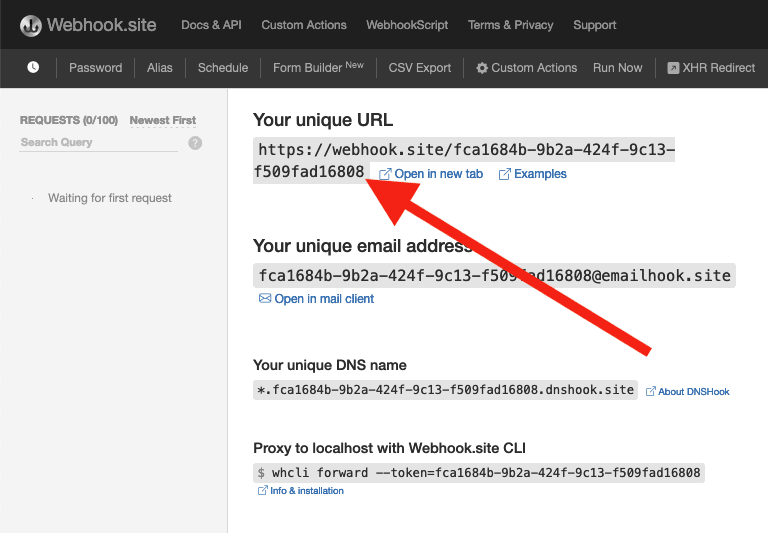
Navigate to webhook.site. When the page loads, you'll be presented with a unique URL that you can use as a Route destination. Copy that URL for the next step.

-
Navigate to the Notehub.io project for which you want to create a route and click on the Routes menu item in the left nav.
-
Click Create Route.

-
Select the General HTTP/HTTPS Request/Response route type.

-
Give the route a name (for example, "Health").

-
For the Route URL, use the unique URL you obtained from webhook.site.

-
In the Notefiles dropdown, choose Select Notefiles and enter the name of the Notefile to monitor. For example, we used
sensors.qofor the sensor tutorial.
-
Make sure the Enabled switch remains selected, and click Create Route.
-
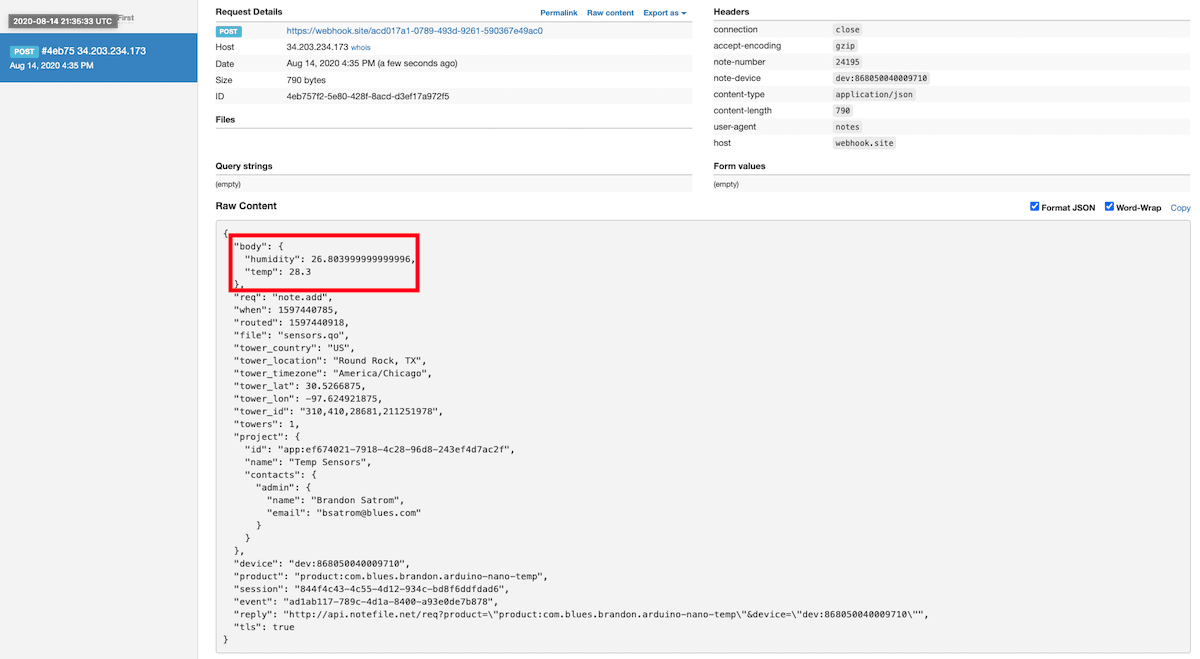
Return to webhook.site. This page will update automatically with data from your Notecard as it is received in Notehub. The data from your sensor is contained within the
bodyattribute. Notice that Notehub provides you with a lot of information, by default. In the next section, we'll look at using transformations to customize what Notehub sends in a Route.
Use JSONata to Transform JSON
Before moving on to routing data to another external service, let's briefly explore using JSONata to transform the data Notehub routes.
As mentioned above, Notehub provides a lot of information in each Route request. You may want to trim down what you send to the external service, or you might need to transform the payload to adhere to a format expected by that service. Either way, Notehub supports shaping the data sent to a Route using JSONata.
More About JSONata
To learn more about JSONata, have a look at the Blues JSONata Guide.
Transform Your Data
Let's try a simple query to the webhook.site route created in the last section.
-
Navigate to the Routes page in Notehub and click View next to the Route you wish to edit.

-
In the Transform JSON drop-down, select JSONata Expression.

-
In the JSONata expression text area, add the following query to select the temp and humidity from the body, create a location field that concatenates the
tower_locationandtower_countryfields, and create a time field.{ "temp": body.temp, "humidity": body.humidity, "location": tower_location & ', ' & tower_country, "time": when } -
Click Save Route. Then, navigate back to your webhook.site url. As requests come in, you'll see your custom, JSONata-transformed payload in the Raw Content section.

JSONata is simple, powerful, and flexible, and will come in handy as you create Routes for your external services. To explore JSONata further, visit our JSON Fundamentals guide.
Route to an External Service
Now that you've created your first Route and learned how to use JSONata to shape the data sent by a Route, you'll connect Notehub to an external service.
For this tutorial, you'll connect your app to ThingSpeak, a simple IoT analytics tool from MathWorks that provides simple dashboards and built-in visualizations for your projects.
Create a ThingSpeak Account
If you don't have one already, first create a ThingSpeak account.

Create a Channel for Sensor Data
- Once you've created an account and have signed in, head to the Channels dashboard and click on New Channel

- On the New Channel screen, give your channel a name. Then, in each Field text
box, add
Temperature (C),Humidity,Location, andTime, respectively.

- Click Save Channel. You'll be taken to your Channel dashboard, which includes some pre-built, but empty charts. The next step is to get these connected to your Notehub project with a Route.

Create a Route in Notehub
- To write to your ThingSpeak channel, you'll first need your Write API key, which you can get from the "API Keys" tab. Copy your Write API Key for the next steps.

- Open the Routes dashboard in Notehub and click the Create Route button.

-
Select the General HTTP/HTTPS Request/Response route type.

-
Give the Route a name, and enter
https://api.thingspeak.com/update.jsonfor the URL.
-
In the notefiles dropdown, select Select Notefiles and specify
sensors.qo. Then, in the Transform JSON option, select JSONata Expression and enter the following expression. Be sure to change theapi_keyplaceholder to match the value from your ThingSpeak channel.
{
"api_key":"L7F5G2R4HAU3HUIO",
"field1": body.temp,
"field2": body.humidity,
"field3": tower_location & ', ' & tower_country,
"field4": when
}Notice that we're using field1, etc. to designate each key. ThingSpeak
requires this structure when writing data to a channel, and anything beyond
these values and api_key are ignored. field1 et al correspond to the
field name you specified on the New Channel screen above.
- Click Create Route and navigate back to your ThingSpeak channel dashboard. If everything is wired up correctly, the built-in field-specific charts will update as new values come in.

Build Data Visualizations
ThingSpeak has built-in visualizations for time-series data, which makes it an easy tool to get started with. You can edit the built-in visualizations to add a title, change the visualization type, and more. To check it out for yourself, click the pencil icon in the top-right of each chart widget.
![]()
It's also possible to add your own widgets, or build complex visualizations using MATLAB. Let's take a look at creating a simple gauge for the temperature value.
- Click on the "Add Widgets" button on your channel dashboard.

- Next, click the Gauge card and click Next.

- Give the widget a name like "Current Temp", select "Field 1" as the data source, set the min to -20, max to 40, and use the plus sign button to add color-coded temperature ranges.

- Click Save and the widget will be placed on your channel dashboard.

Next Steps
Congratulations! You've created your first Route and connected your Notecard app to an external service.
If you're following the Blues Quickstart, you're done! But we do have some suggestions for next steps:
- Browse the Blues Accelerators to find purpose-built, free and open source IoT solutions.
- Bookmark the Notecard API for quick reference.
- Follow the Notehub Walkthrough to get more out of using Notehub.
At any time, if you find yourself stuck, please reach out on the community forum.
