Routing Data to Cloud: MQTT
Watch a video of this tutorial
In previous tutorials you've learned about the Blues Notecard, and used it to collect data and send it to Notehub, the Blues cloud service.
One powerful feature of Notehub is routes, which allow you to forward your data from Notehub to a public cloud like AWS, Azure, or Google Cloud, to a data cloud like Snowflake, to dashboarding services like Datacake or Ubidots, or to a custom HTTP or MQTT-based endpoint. The tutorial below guides you through sending data to several popular services, and teaches you how to build visualizations using that data.
Don't see a cloud or backend that you need? Notehub is able to route data to virtually any provider. If you're having trouble setting up a route, reach out in our forum and we will help you out.
Introduction
This tutorial should take approximately 30-40 minutes to complete.
In this tutorial, you'll learn how to connect your Notecard-powered app to MQTT, and learn how to start creating simple visualizations with sensor data.
This tutorial assumes you've already completed the initial
Sensor Tutorial to capture
sensor data, saved it in a Notefile called
sensors.qo, and sent that data through the Notecard to Notehub (or that
you've already created your own app with sensor data and are ready to connect
your app to external services).
Create a Route
A Route is an external API, or server location, where Notes can be forwarded upon receipt.
Routes are defined in Notehub for a Project and can target Notes from one or more Fleets or all Devices. A Project can have multiple routes defined and active at any one time.
Before you create a Route, ensure the data you want to route is available in Notehub by navigating to the Events view.

We'll start with a simple route that will pass Notecard events through to webhook.site, where you can view the full payload sent by Notehub. Using this service is a useful way to debug routes, add a simple health-check endpoint to your app, and familiarize yourself with Notehub's Routing capabilities.
-
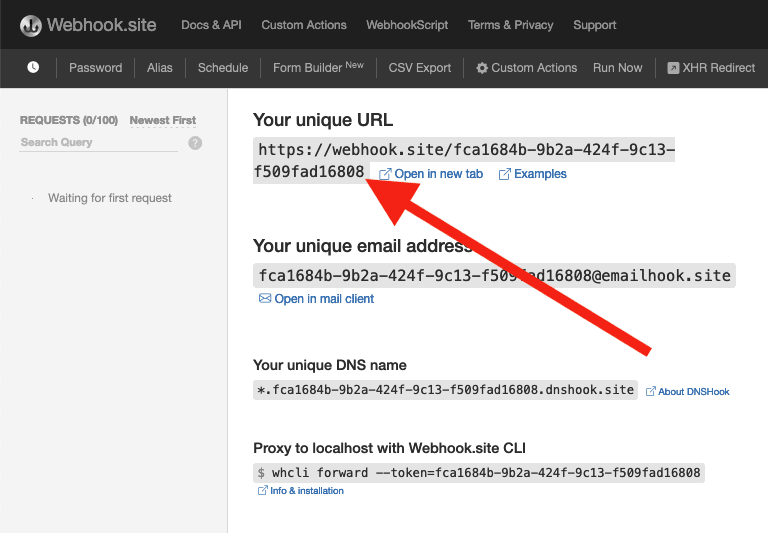
Navigate to webhook.site. When the page loads, you'll be presented with a unique URL that you can use as a Route destination. Copy that URL for the next step.

-
Navigate to the Notehub.io project for which you want to create a route and click on the Routes menu item in the left nav.
-
Click Create Route.

-
Select the General HTTP/HTTPS Request/Response route type.

-
Give the route a name (for example, "Health").

-
For the Route URL, use the unique URL you obtained from webhook.site.

-
In the Notefiles dropdown, choose Select Notefiles and enter the name of the Notefile to monitor. For example, we used
sensors.qofor the sensor tutorial.
-
Make sure the Enabled switch remains selected, and click Create Route.
-
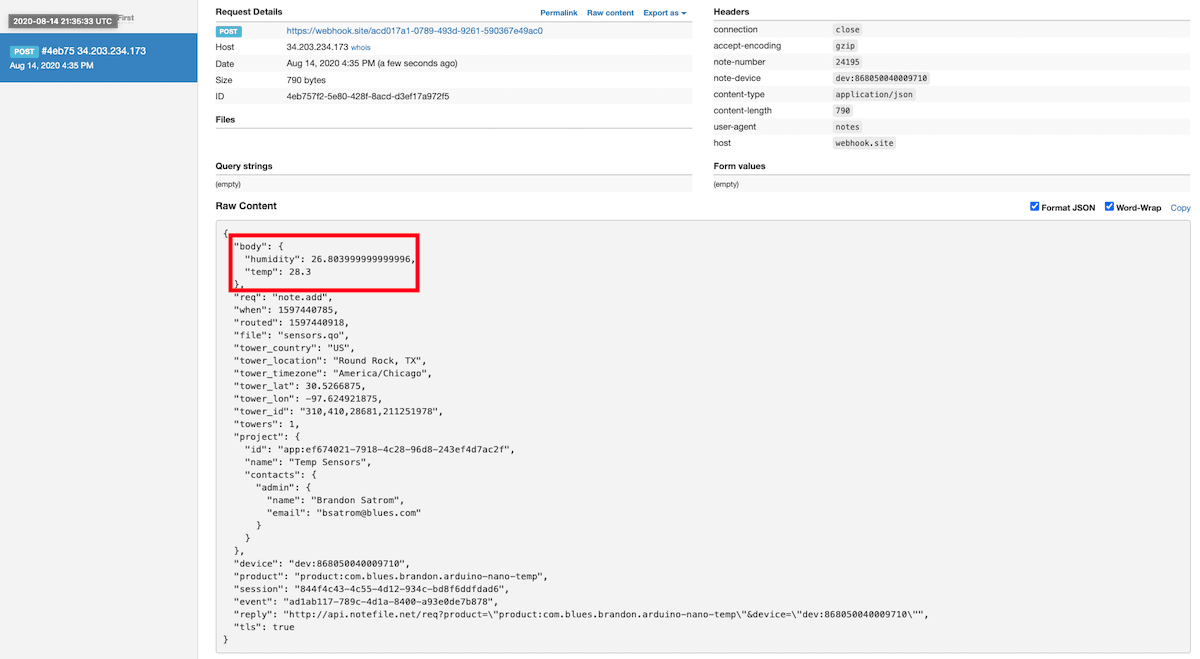
Return to webhook.site. This page will update automatically with data from your Notecard as it is received in Notehub. The data from your sensor is contained within the
bodyattribute. Notice that Notehub provides you with a lot of information, by default. In the next section, we'll look at using transformations to customize what Notehub sends in a Route.
Use JSONata to Transform JSON
Before moving on to routing data to another external service, let's briefly explore using JSONata to transform the data Notehub routes.
As mentioned above, Notehub provides a lot of information in each Route request. You may want to trim down what you send to the external service, or you might need to transform the payload to adhere to a format expected by that service. Either way, Notehub supports shaping the data sent to a Route using JSONata.
More About JSONata
To learn more about JSONata, have a look at the Blues JSONata Guide.
Transform Your Data
Let's try a simple query to the webhook.site route created in the last section.
-
Navigate to the Routes page in Notehub and click View next to the Route you wish to edit.

-
In the Transform JSON drop-down, select JSONata Expression.

-
In the JSONata expression text area, add the following query to select the temp and humidity from the body, create a location field that concatenates the
tower_locationandtower_countryfields, and create a time field.{ "temp": body.temp, "humidity": body.humidity, "location": tower_location & ', ' & tower_country, "time": when } -
Click Save Route. Then, navigate back to your webhook.site url. As requests come in, you'll see your custom, JSONata-transformed payload in the Raw Content section.

JSONata is simple, powerful, and flexible, and will come in handy as you create Routes for your external services. To explore JSONata further, visit our JSON Fundamentals guide.
Route to an External Service
Now that you've created your first Route and learned how to use JSONata to shape the data sent by a Route, you'll connect Notehub to an external service.
Notehub supports routing data to MQTT endpoints using the MQTT Route type. In order to follow these MQTT routing instructions, you'll need a configured MQTT Server. Alternatively, you can use test.mosquitto.org to test Route creation.
 note
notetest.mosquitto.org is purely meant for MQTT testing and should not be relied upon as a stable or supported service.
Create a Route in Notehub
To create an MQTT Route, choose the MQTT option when creating a new route in Notehub.

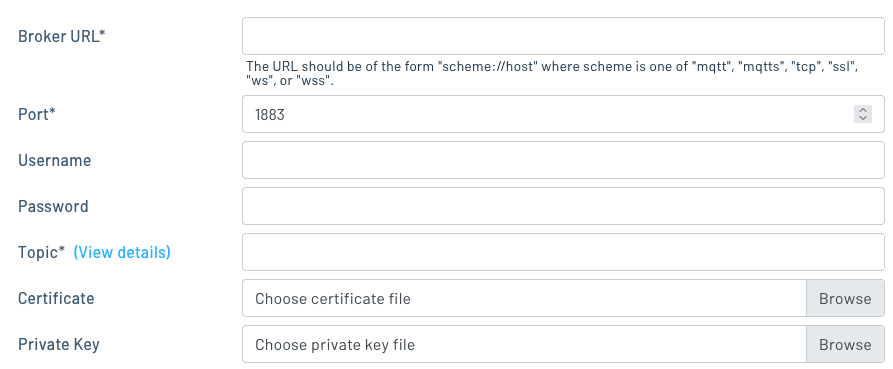
Selecting this Route type brings up a number of MQTT-specific configuration options, including:
-
Broker URL - The location of your MQTT broker. This value should be in
scheme://hostformat, where theschemeis one of:mqtt,mqtts,tcp,ws, orwss. -
Port - The port on which your MQTT broker is listening for messages. The default is
1883. -
Username - The username of an account with authorization to publish messages. Leave this blank if none.
-
Password - The password of an account with authorization to publish messages. Leave this blank if none.
-
Topic - The topic to which routed events should be published.

The remaining configuration fields are common to all Route types and can be used to restrict this Route to a Fleet or Notefile, transform the outbound payload, or to rate-limit Route execution.
If your MQTT server requires a certificate or private key for authentication, upload them in the Certificate and Private Key fields, respectively.
Using Substitutions for MQTT Fields
If an MQTT Route setting needs to include data from a device, event, or environment variable, you can use string-based placeholder substitution variables when defining the Route.
For example, for an event from a DeviceUID of "dev:1234" and ProductUID of
"com.example.test", the Topic [product]/devices/[device] will
send the event body to the Topic com.example.test/devices/dev:1234.
Setting the MQTT Client ID
The default MQTT client ID sent will be the Notecard's
serial number. If no serial number is
provided, it will default to the Notecard's
DeviceUID (e.g. dev:000000000000000).
To change a Notecard's serial number, you have two options:
-
Remotely configure from Notehub: Set the
_snenvironment variable for a specific device in Notehub. The value of the_snenvironment variable will configure the specific Notecard's serial number. -
Configure directly on Notecard: Use a
hub.setrequest to set the serial number directly on the Notecard. For example,{"req":"hub.set","sn":"the-serial-number"}.
Verify the MQTT Route
Once you've created an MQTT Route in Notehub, you can verify that it is working through the Notehub Events table, or with a Mosquitto Client.
Verify Route Success in Notehub.io
Notehub.io provides a Route Log for each event. To access it, click on an individual event on the Events view, then click the "Details" link.

Then, click on the "Route Log" tab.

If your MQTT Route is properly configured, The response from your MQTT
server will be an empty JSON object ({}).

If the server returns an error, Notehub.io will display error details in the Route Log.

Verify Route Success with Mosquitto Client
If you have the Mosquitto Client library
installed, you can also verify the route using the mosquitto_sub utility.
Provide the options appropriate for your MQTT server
and the utility will output messages as they are published through the Route.
bash input=mosquitto_sub -h test.mosquitto.org -t "devices/1234" -vdevices/1234 {"humidity":30.86,"temp":26.4}
devices/1234 {"humidity":30.455,"temp":26.38}
devices/1234 {"humidity":30.417000000000007,"temp":26.39}
devices/1234 {"humidity":31.065,"temp":26.4}
devices/1234 {"humidity":30.08,"temp":26.38}Build Data Visualizations
Now that you've routed data to an MQTT service, you might want to set up some data visualizations to showcase the data you're collecting. To do that you have several options.
Using a Platform
There are several platforms that help you build compelling visualizations, and you can easily route your data to these platforms from Notehub. If you're interested, check out our tutorials on the following platforms:
 note
noteThe provided guides for these platforms use the HTTPS protocol, not MQTT. You will likely need to look up MQTT-specific instructions for each platform and use the MQTT Route type instead of the Route type specified.
Using a Charting Library
If you prefer to build your own visualizations from scratch, there are several high-quality JavaScript libraries for creating charts and graphs.
Next Steps
Congratulations! You've created your first Route and connected your Notecard app to an external service.
If you're following the Blues Quickstart, you're done! But we do have some suggestions for next steps:
- Browse the Blues Example Apps to find open-source example applications, code snippets, and best practices.
- Bookmark the Notecard API for quick reference.
- Follow the Notehub Walkthrough to get more out of using Notehub.
At any time, if you find yourself stuck, please reach out on the community forum.
