Don't see a cloud or backend that you need? Notehub is able to route data to virtually any provider. If you're having trouble setting up a route, reach out in our forum and we will help you out.
Introduction
This tutorial should take approximately 30-40 minutes to complete.
In this tutorial, you'll learn how to connect your Notecard-powered app to General HTTP/HTTPS, and learn how to start creating simple visualizations with sensor data.
This tutorial assumes you've already completed the initial
Sensor Tutorial to capture
sensor data, saved it in a Notefile called
sensors.qo, and sent that data through the Notecard to Notehub (or that
you've already created your own app with sensor data and are ready to connect
your app to external services).
Create a Route
A Route is an external API, or server location, where Notes can be forwarded upon receipt.
Routes are defined in Notehub for a Project and can target Notes from one or more Fleets or all Devices. A Project can have multiple routes defined and active at any one time.
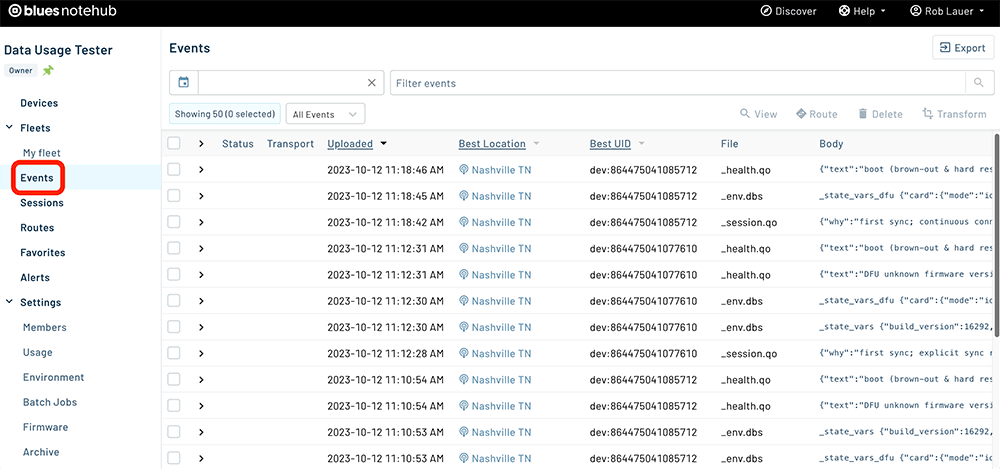
Before you create a Route, ensure the data you want to route is available in Notehub by navigating to the Events view:

In this tutorial you'll create a simple route to an HTTP/HTTPS endpoint. To do this you'll use webhook.site, an online service that lets you create an HTTP endpoint and monitor all incoming requests.
After getting your Notehub route working with webhook.site, switching a route to use a custom endpoint is as easy switching the URL. Let's see how it works.
-
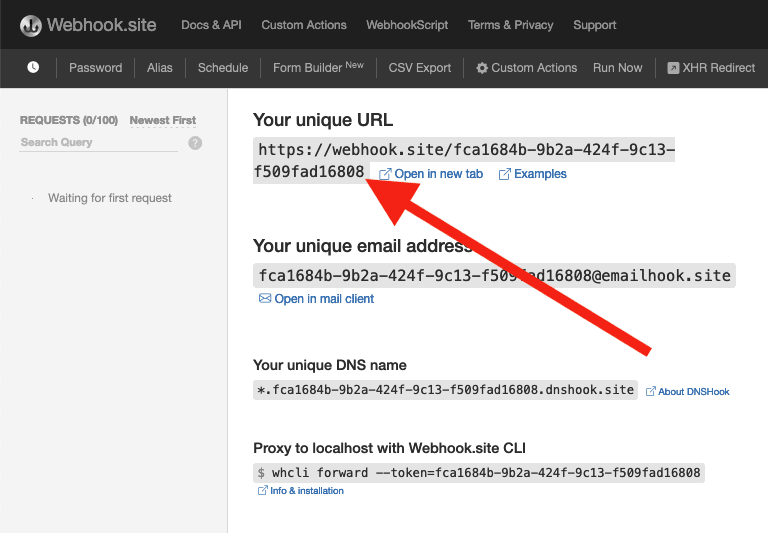
Navigate to webhook.site. When the page loads, you'll be presented with a unique URL that you can use as a Route destination. Copy that URL for the next step.

-
Navigate to the Notehub.io project for which you want to create a route and click on the Routes menu item in the left nav.
-
Click Create Route.

-
Select the General HTTP/HTTPS Request/Response route type.

-
Give the route a name (for example, "Health").

-
For the Route URL, use the unique URL you obtained from webhook.site.

-
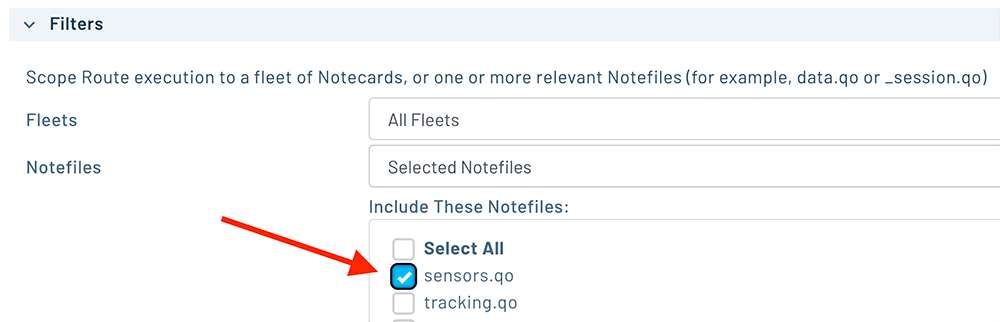
In the Filters section, choose Selected Notefiles and check the box(es) next to the Notefile(s) you want to route. For example, we used
sensors.qofor the sensor tutorial.
-
Make sure the Enabled switch at the top remains selected, and click Create Route.
-
Only Notes received after the Route is created are synced automatically. If new Notes have been received since you created the Route, proceed to the next step.
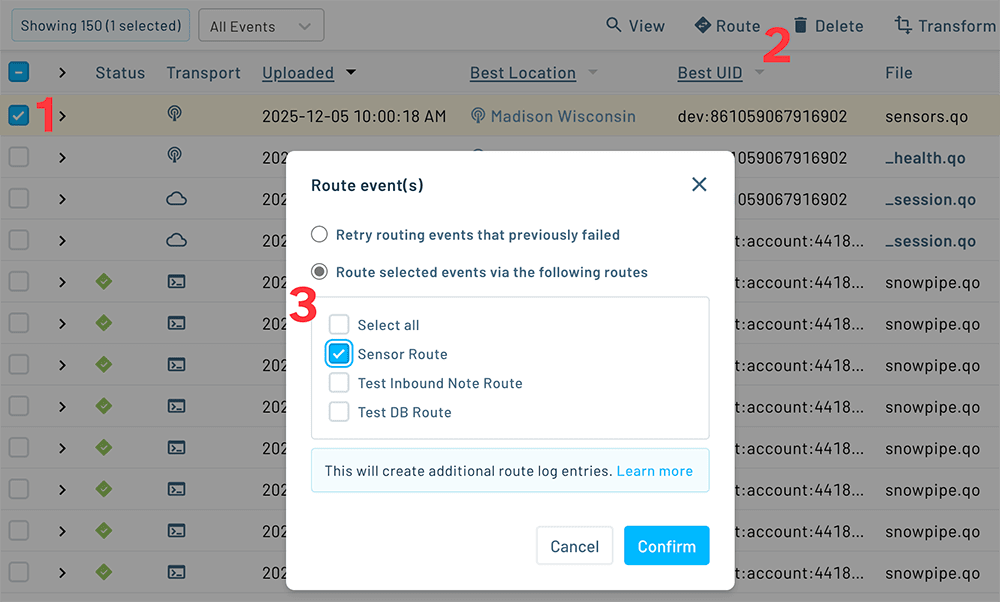
Alternatively, you can manually route existing Notes by (1) checking the box next to an event, (2) clicking the Route button, and (3) choosing the Route you would like to use:

-
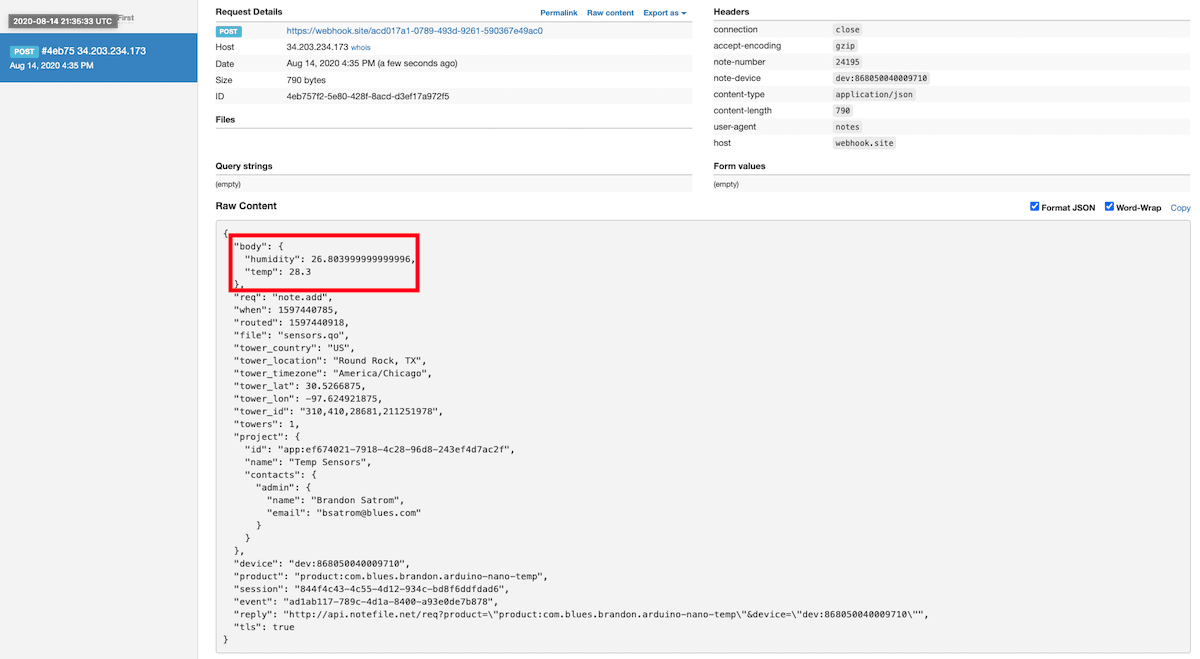
Return to webhook.site. This page will update automatically with data sent from Notehub. The data from your sensor is contained within the
bodyattribute. Notice that Notehub provides you with a lot of information, by default. In the next section, we'll look at using transformations to customize what Notehub sends in a Route.
Use JSONata to Transform JSON
Let's explore how to use JSONata expressions to transform the data Notehub routes.
As mentioned above, Notehub provides a lot of information in each Route request. You may want to trim down what you send to the external service, or you might need to transform the payload to adhere to a format expected by that service. Either way, Notehub supports shaping the data sent to a Route using JSONata.
 note
noteTo learn more about JSONata later, have a look at the Blues JSONata Guide.
Transform Your Data
Let's try a simple query to the webhook.site Route created in the last section.
-
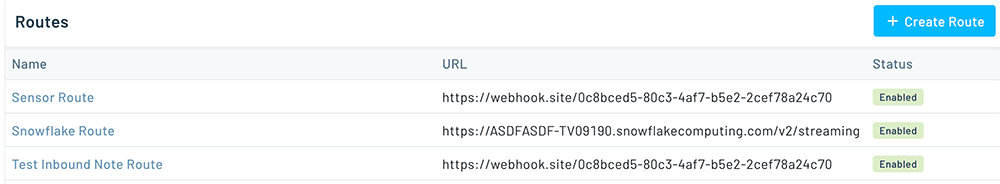
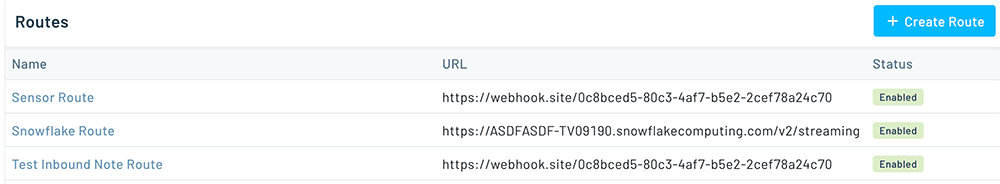
Navigate to the Routes page in Notehub and click on the Route you wish to edit.

-
In the Transform JSON drop-down, select JSONata Expression.

-
In the JSONata Expression text area, add the following query to select the
tempandhumidityfrom thebody, create alocationfield that concatenates thetower_locationandtower_countryfields, and create atimefield.{ "temp": body.temp, "humidity": body.humidity, "location": tower_location & ', ' & tower_country, "time": when } -
Click Apply changes. Then, navigate back to webhook.site. As requests come in, you'll see your custom, JSONata-transformed payload in the Raw Content section.

JSONata is simple, powerful, and flexible, and will come in handy as you create Routes for your external services. To explore JSONata further, visit our JSON Fundamentals guide.
Route to an External Service
Now that you've created your first Route and learned how to use JSONata to shape the data sent by a Route, you can connect Notehub to an external service.
In this case, since you've already created a Route that sends data to webhook.site, all you need to do is update that existing Route's URL to point to your own custom HTTP endpoint.
-
Navigate back to the Routes page in Notehub and click on the Route you wish to edit.

-
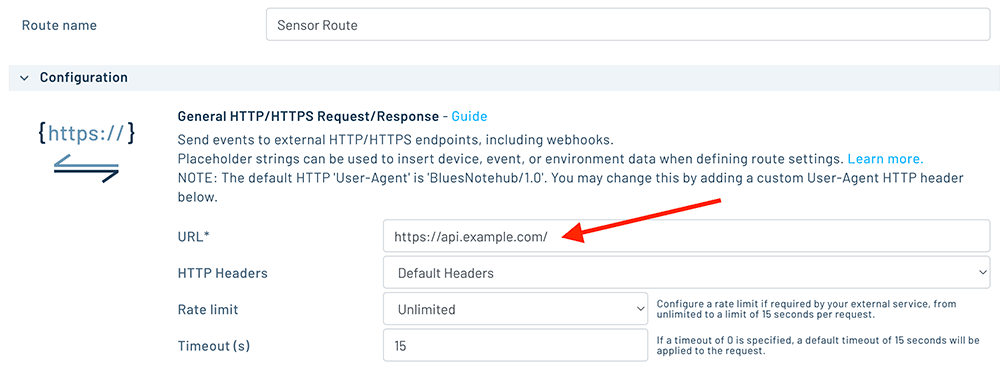
Update the URL to the location of the service or custom endpoint you're using.

 note
noteNotehub can route your data to multiple locations simultaneously. As such, it can be handy to keep a webhook.site Route available for debugging.
Depending on your requirements, you might need to further customize the HTTP headers or data transformations of your Route. If you hit any problems getting a Route working, feel free to reach out in the Blues developer forum.
Build Data Visualizations
Now that you've routed data to your service or endpoint of choice, you might want to set up some data visualizations to showcase the data you're collecting. To do that you have several options.
Using a Platform
There are several platforms that help you build compelling visualizations, and you can easily route your data to these platforms from Notehub. If you're interested, check out our tutorials for the following platforms:
- AWS
- Azure IoT Central
- Blynk
- Datacake
- Google Cloud Platform
- Initial State
- Qubitro
- Snowflake Snowpipe Streaming
- ThingSpeak
- ThingWorx
- Ubidots
Building Your Own Cloud Dashboard
If you prefer to build and host your own cloud dashboard, we provide a Sample App that demonstrates how to build an ingestion engine using JavaScript (Node.js), Python (Flask), or C# (ASP.NET Core).
Once data is available on your server, you can build your own visualizations from scratch. There are several high-quality JavaScript libraries for creating charts and graphs, including:
Next Steps
Congratulations! You've created your first Route and connected your Notecard app to an external service.
If you're following the Blues Quickstart, you're done! But we do have some suggestions for next steps:
- Browse the Blues Example Apps to find open-source example applications, code snippets, and best practices.
- Bookmark the Notecard API for quick reference.
- Follow the Notehub Walkthrough to get more out of using Notehub.
At any time, if you find yourself stuck, please reach out on the community forum.
