 note
noteThis tutorial uses images from a Notecarrier X, but the instructions also apply to Notecarrier B, Notecarrier R, and Notecarrier XM.
Introduction
Watch a video of this tutorial
This tutorial should take approximately 20-30 minutes to complete.
This guide gives you everything you need to master the Blues ecosystem, including Notecard, Notecarrier, and Notehub, so you can build powerful solutions with Cellular and Wi-Fi IoT.
Throughout this guide, you'll issue serial requests to configure Notecard, simulate sending data from sensors to Notecard, and synchronize that data with the cloud.
By the end of this tutorial, you'll have a basic understanding of the process for building connected solutions with Blues.
Key Concepts to Know
Before you dive in, it's important to understand a few key concepts:
-
Notecard is a device-to-cloud data pump that reduces the complexity of building connected solutions with a secure, reliable cellular, Wi-Fi, or LoRa connection. It's a System-on-Module (SOM) that's ready for embedding into any project.
-
Notecarriers are development boards that help you get started quickly with Notecard. There are a variety of Notecarriers designed to fit different needs, from prototyping with a Feather-based MCU to deploying a production solution.
-
Notehub is the cloud service Notecard uses to securely send and receive data. Notehub also provides a console for fleet management and secure connectors for routing data to 3rd-party cloud applications.
-
A Note is a JSON object containing developer-provided content. A Note is the primary means of sending data to/from a Notecard.
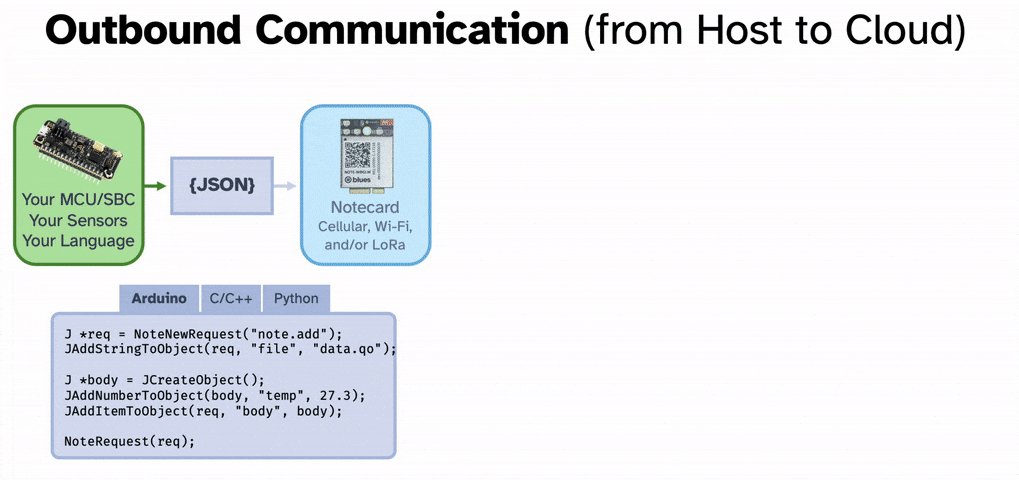
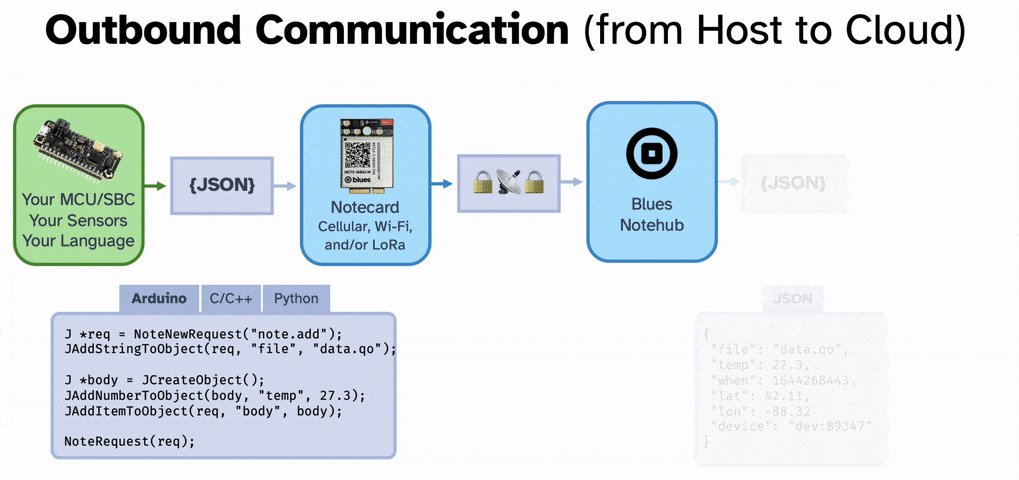
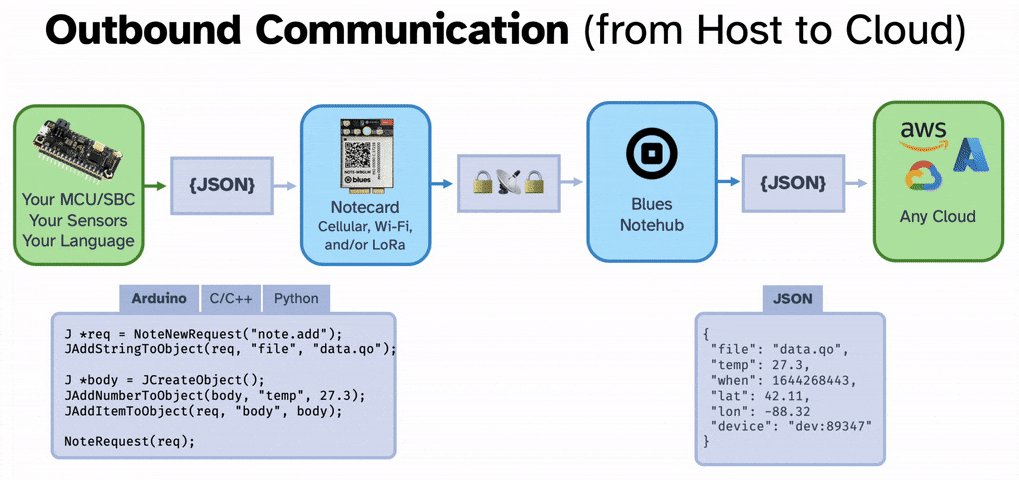
Notecard and Notehub work together to provide bidirectional wireless communication capabilities, both outbound (from your microcontroller or single-board computer to the cloud):

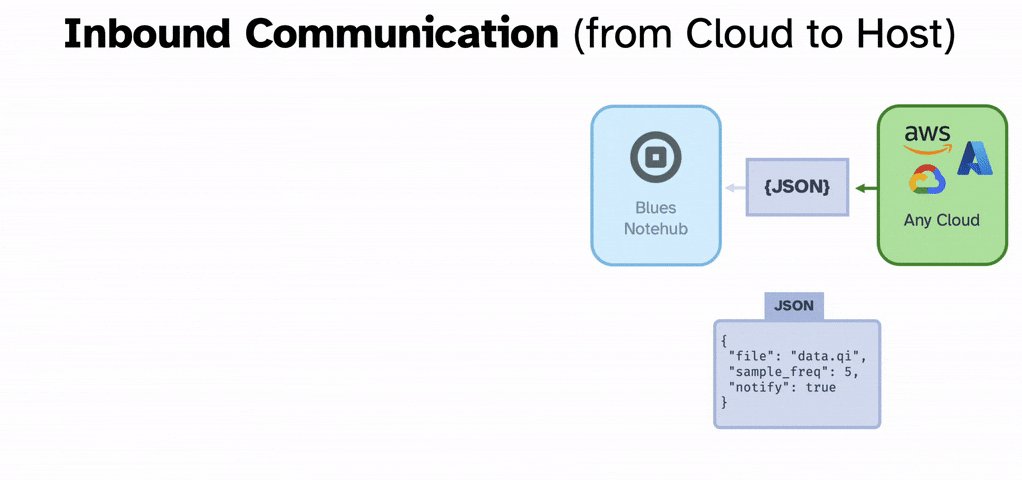
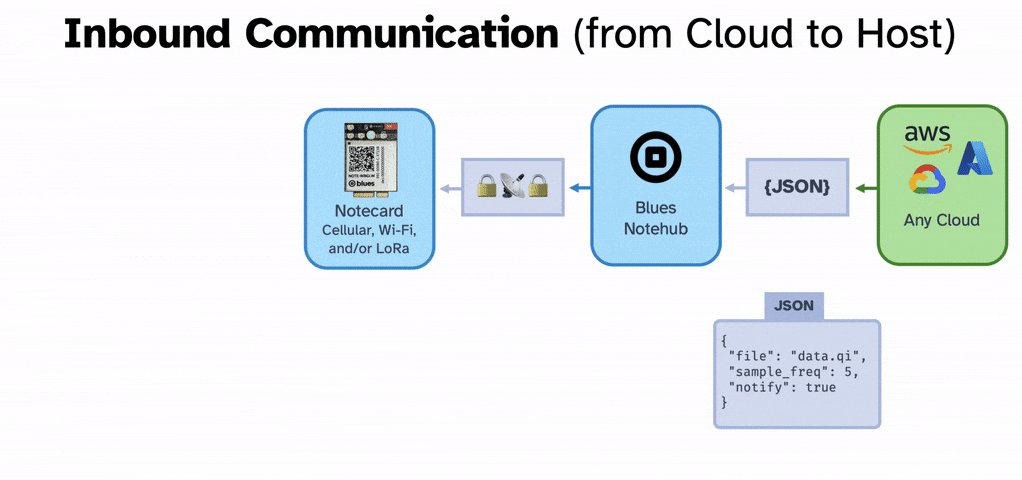
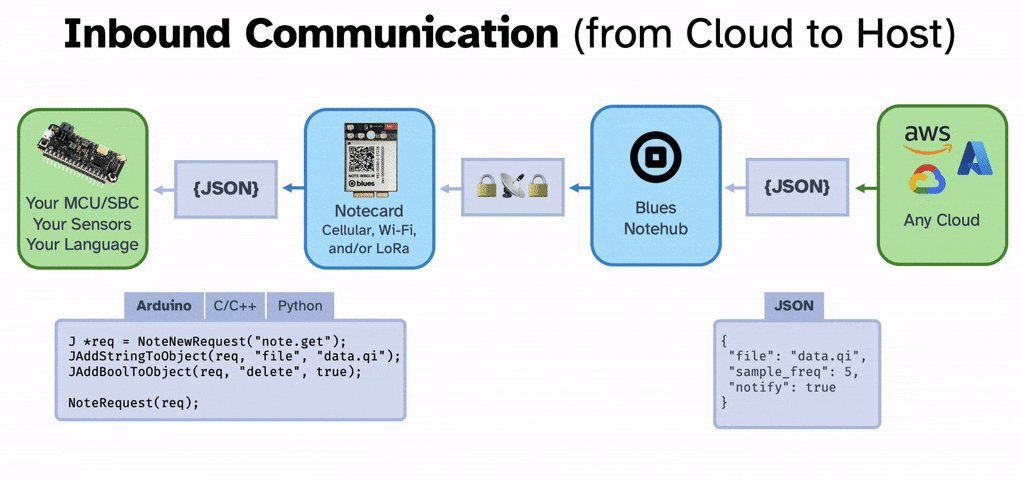
And inbound (from the cloud to your microcontroller or single-board computer):

Before You Begin
To complete this quickstart, make sure you have access to the following:
- Notecard and Notecarrier X.
- USB-C cable for connecting the Notecarrier to your laptop or computer.
- A browser that supports the Web Serial API, like Chrome, Microsoft Edge, or Opera.
- If you're using a Cellular Notecard, make sure you're in a location with stable cellular coverage.
- An internet connection that allows access to Notehub.
Connect Your Notecard and Notecarrier
The Notecarrier X does not include onboard antennas, so you will need to furnish an antenna for your project if one was not provided. You only need a single antenna to complete this quickstart.
An example LTE antenna is available here and a dual LTE + GPS antenna is available here.

-
Remove the screw from the mounting receptacle on the Notecarrier X.

-
Place the Notecard into the M.2 slot on the Notecarrier. Once inserted, press gently until the Notecard is inserted and the screw receptacle hole is completely visible.
-
Re-insert the screw into the mounting receptacle and secure the Notecard to the Notecarrier. Be sure to not overtighten the screw.

-
Secure the u.FL connector of your preferred cellular antenna to the
MAINsocket on the Notecard. If you are using the Molex 213353 antenna, please note that theLTEandGPSlabels are absent. Use the wire on the left for LTE.
-
If using a GPS antenna, secure the u.FL connector of the antenna to the
GPSsocket on the Notecard. Again, if you are using the Molex 213353 antenna, please note that theLTEandGPSlabels are absent. Use the wire on the right for GPS.note
The Wi-Fi only "Notecard WiFi" does not have onboard GPS, and therefore does not have a
GPSsocket. Skip this step if you are using Notecard WiFi (or if you do not have a GPS antenna).
Now you're ready connect to the Notecard over USB and continue with the Quickstart!
Power Up the Notecard and Notecarrier
Connect a USB cable from the Notecarrier's USB port to your computer's USB port.
 note
noteIf you're using Notecard WiFi you have one additional step: complete our guide to connecting to a Wi-Fi Access Point, as you'll need a network connection to complete the rest of this tutorial.
Connect to the Notecard
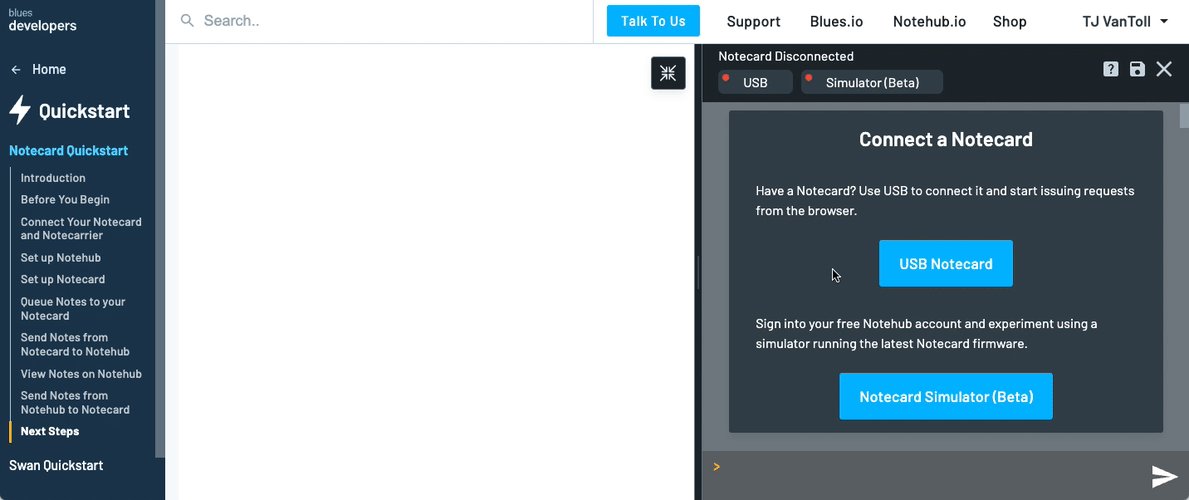
With your Notecard connected your next step is to communicate with the Notecard over USB. To do so, first locate the panel on the right-hand side of your browser window, which we call the In-Browser Terminal.
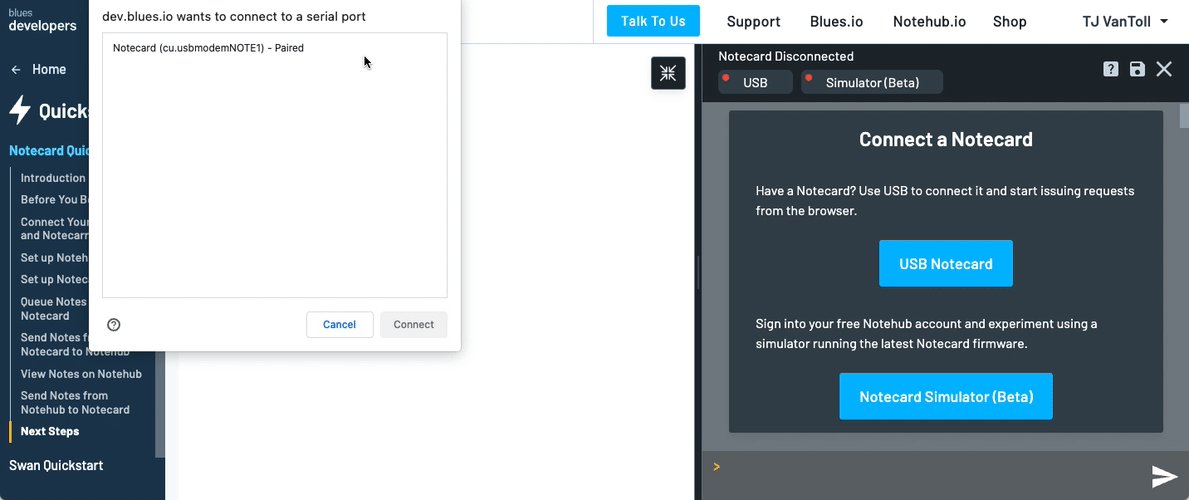
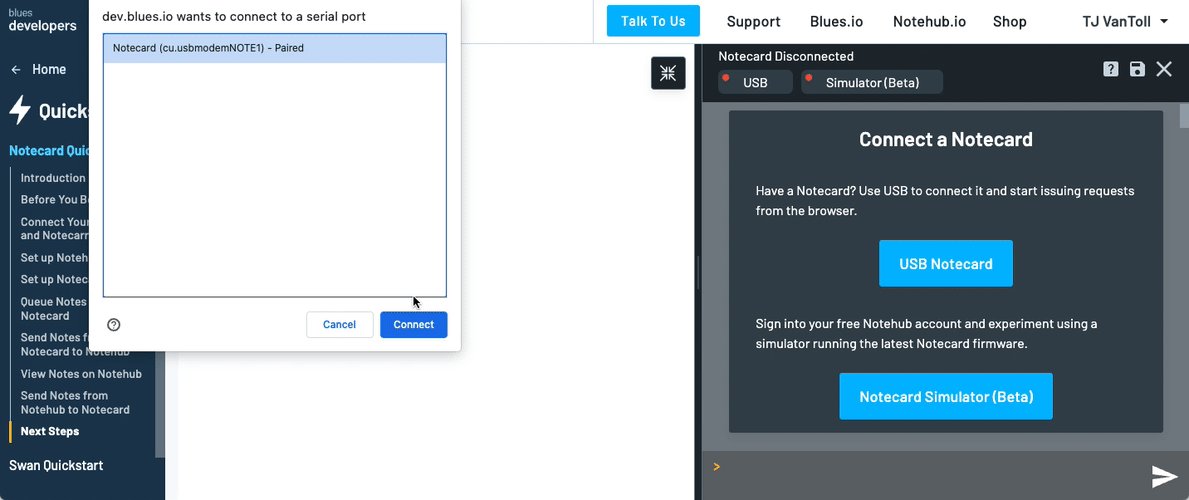
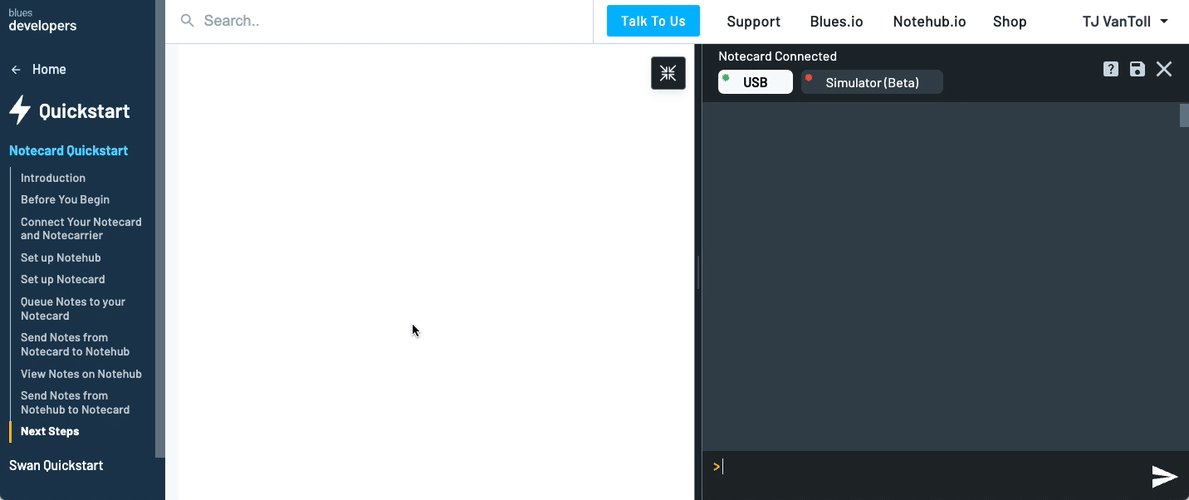
Within the In-Browser Terminal, click the USB Notecard button. A browser prompt will appear asking for permission to connect to a USB serial device:

-
If you're on a Mac, select either
Notecard (cu.usbmodemNOTE1)orNotecard (tty.usbmodemNOTE1). -
On Windows, the option will show up as
USB Serial Device (COMx). -
On Linux the option will show up as
Notecard (ttyACM0).
Having trouble connecting?
-
Try using a different micro USB cable. Some micro USB cables are only capable of transferring power, not data.
-
If Linux is your operating system, try adding your user to the
dialoutgroup. Run the commandsudo usermod -aG dialout $USERand restart your computer for the change to take effect (as logging out and back in may not be enough).
Prefer to use the Notecard CLI instead?
-
Once installed, use the
notecard -playcommand to begin interactive request mode.
- Copy each request from this guide into your CLI console to run it against your connected Notecard.
Validate Serial Connection
Now you're ready to send your first JSON request
to the Notecard! All requests and responses to/from the Notecard are in JSON
format and are structured with the command as the value of a req key.
Additional arguments are written as additional key-value pairs. For example,
{"req":"card.version"} or {"req":"hub.set", "mode":"continuous"}.
The first request you'll send invokes the card.version API, which returns
metadata about your Notecard.
Copy and paste the following request into the In-Browser Terminal (click the TRY IT button below).
Hit Enter and you'll see a response similar to the example output.
{"req":"card.version"}{
"version": "notecard-5.3.1",
"device": "dev:000000000000000",
"name": "Blues Wireless Notecard",
"sku": "NOTE-NBGL-500",
"board": "1.11",
"cell": true,
"gps": true,
"api": 5,
"body": {
"org": "Blues Wireless",
"product": "Notecard",
"target": "r5",
"version": "notecard-5.3.1",
"ver_major": 5,
"ver_minor": 3,
"ver_patch": 1,
"ver_build": 371,
"built": "Sep 5 2023 12:21:30"
}
}Well done! You have properly set up, configured, and validated your hardware. Next, you'll configure your Notecard to communicate with Notehub.
Set up Notehub
Notehub is a secure proxy cloud service that communicates with Notecard, provides tooling for managing fleets of devices, allows you to perform over-the-air Notecard and host MCU firmware updates, and makes it easy for you to route data to your own cloud applications.
In this section, you'll set up a Notehub Project and create your first ProductUID. A ProductUID is the unique identifier you will use to associate a Notecard with a Notehub Project, and ensure that data from Notecard ends up in the right location.
Create a Notehub Project
-
Sign in or sign up for Notehub using the links below.
Create a Notehub Account
Already have an account? Sign in -
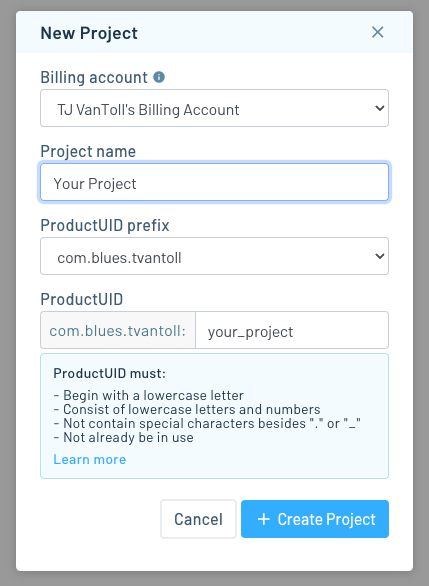
Click "Create Project" on the dashboard. In the New Project card, give your project a name and ProductUID.

note
The ProductUID must be globally unique. To reduce collisions, Notehub prepends a generated namespace based on your account email, for instance
com.your-company.your-name:. Enter any identifier you like in the input on the right. -
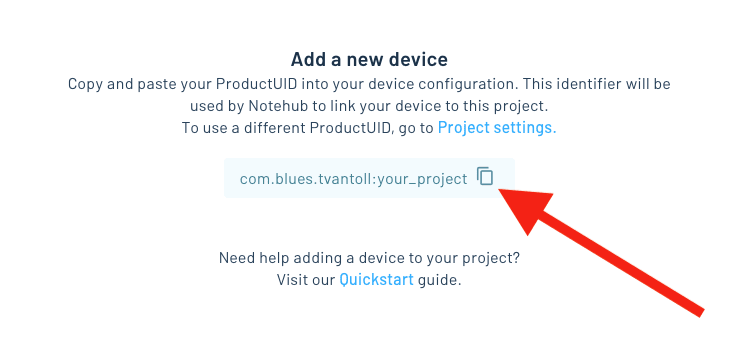
Take note of your ProductUID. This identifier is used by Notehub to associate a Notecard to your project.

Set up Notecard
Now that you know how to send requests to Notecard, let's next tell Notecard about your Notehub project so it knows where to send data.
To associate Notecard with your project in Notehub you must assign the ProductUID you created to your Notecard. A Notecard can easily be moved between projects over time, but it can only belong to one project at a time
To set the ProductUID, you'll start by sending a hub.set JSON request to your
Notecard. Once Notecard has finished processing your request, it will send a
JSON response back to your computer to let you know that the request is
complete.
An empty JSON object ({}) from Notecard indicates a successful request. If an
error occurs, Notecard will return a JSON object with an err key and a string
describing the error.
Copy and paste the following Notecard request, making sure to replace
com.your-company.your-name:your_product with the ProductUID you created in the
last step (click the TRY IT button below).
{"req":"hub.set", "product":"com.your-company.your-name:your_product"}{}The JSON object above consists of two key-value pairs. The first provides the
name of the request, denoted with the key req and a value of hub.set. The
second, product, is one of the arguments for the hub.set request. You can
see all the arguments for this and all Notecard requests in the
API Documentation.
Validate Your ProductUID and Connection
In this section, you'll validate your Notecard configuration by performing a manual sync with Notehub and then request sync status updates from Notecard.
Start a Sync
Initiate a synchronization between Notecard and Notehub with a hub.sync
request, as shown below.
{"req":"hub.sync"}{}Once a sync has started, you can monitor the state of the sync by watching the status bar at the top of the In-Browser Terminal.

As soon as you see "Successful Notehub sync [x]s ago", the sync is complete!

Optional: Manually check on the state of a sync with the hub.sync.status API
You can also manually check on the state of a sync with a hub.sync.status
request. When the sync is ongoing, the response will return a status field
with the current progress of the sync and a requested field with the number of
seconds since the sync was initiated.
Depending on the timing of your hub.sync.status requests, your responses may
differ from what is displayed here:
{"req":"hub.sync.status"}{
"status": "starting communications {wait-module} {connecting}",
"requested": 2
}
...
{
"status": "modem now ON {modem-on}",
"requested": 6
}
...
{
"status": "waiting for wireless service 6 sec [+---] {cell-registration-wait}",
"requested": 12
}Once the sync has completed, the response to hub.sync.status includes the UNIX
Epoch time of the last sync, and the number of seconds since the last completed
sync.
{"req":"hub.sync.status"}{
"time": 1615585299,
"completed": 4
}You should now be able to return to Notehub, refresh the Devices page, and see that a device has been added to your project:

Sync not completing, or having trouble connecting?
-
Check if the response to a
hub.sync.statusrequest includes "no project was found" or "can't open Notehub" errors:>{"req":"hub.sync.status"}{ "status": "opening notehub: no project was found with product UID product:com.your-company.your-name:your_product {product-noexist} {notehub-open-failure}", "requested": 10 } ... { "status": "can't open notehub: opening notehub: no project was found with product UID product:com.your-company.your-name:your_product {product-noexist} {notehub-open-failure}", "requested": 11 }If so, you may have a typo, or may have passed a project name to your
hub.setrequest'sproductinstead of a ProductUID. If this is the case, send anotherhub.setrequest with the correctproduct, and then send ahub.syncrequest.REMINDER: The ProductUID is typically in the form of
com.your-company.your-name:your_product. -
If your ProductUID seems correct, you may have a connectivity issue. Please consult our guide on Diagnosing Cellular Connectivity Issues.
-
It may be helpful to view a detailed trace of the Notecard's activity during a connection attempt. To do this, type
sync-traceinto the In-Browser Terminal and press return to initate a sync and start logging. Once the trace is complete, click the save button in the terminal to export the log for further analysis. -
If you've tried these troubleshooting steps and are still having issues, please reach out on our community forum.
Why doesn't Notecard sync data immediately?
We designed Notecard to be
low-power friendly by
default. Notecard is extremely low power in its idle state (consuming only
~8-18µA@5V when idle) and when queuing data with note.add requests, but uses
a nontrivial amount of energy when the cellular modem is on and transmitting
data to and from a network.
However, Notecard is also very configurable, and you can easily set up a Notecard to synchronize data immediately. You can read more about that approach in our guide on Minimizing Latency.
You're doing great! You have now configured your Notecard and are ready to send Notes to your Notehub Project!
Queue Notes to Your Notecard
In this section, you will add Notes simulating sensor data to your Notecard.
Imagine your Notecard is connected to a
Host MCU that reads temperature and humidity
data from a sensor. Your sample data might look like this:
{"temp":35.5,"humid":56.23}.
To do this, you will use Notecard's note.add API
that includes a body argument which accepts any arbitrary JSON data.
Copy and paste the following request into the In-Browser Terminal, then press Enter to send it to your Notecard.
{"req":"note.add","body":{"temp":35.5,"humid":56.23}}{"total":1}This request will create a Note that includes your JSON body and additional metadata like creation time and location.
As with other requests, the first key-value pair of the JSON specifies the
note.add request, but in this case, the argument of body contains a full
JSON object of your data as the value. There are a number of other possible
arguments to note.add, as listed in the
documentation.
In response, Notecard returns a JSON object indicating the total number of Notes ready to sync to Notehub. You won't see your Note in Notehub just yet, because Notecard queues your Notes until it is time to sync them to the cloud.
Excellent work! You have queued your first Note to your Notecard!
Send Notes from Notecard to Notehub
In this section, you'll perform another sync to send your Note to Notehub.
As before, you can manually initiate a sync by entering the following JSON request in the In-Browser Terminal:
{"req":"hub.sync"}{}Behind the scenes, your Notecard will again search for a network connection and connect to Notehub. Once the connection is made, Notecard uploads your Note and closes the connection.
As before, you can monitor the state of the sync by watching the status bar at
the top of the In-Browser Terminal, or use a hub.sync.status request.
By default, Notecard places Notes in a Notefile
called data.qo. The .qo extension means that the file is an
"outbound queue," or a queue that originates on Notecard and is synchronized
with Notehub.
Great work! Your Note has now been transferred from Notecard to the cloud and stored in your Notehub project!
 note
noteNotecard is a low-power device (consuming only ~8-18µA@5V when idle) and is built to be continuously powered. This is important to know because certain features of Notecard require the current time, which is established upon Notecard successfully connecting to a network upon startup.
View Notes on Notehub
In this section, you'll learn how to view and interact with your Note on Notehub.
Create a Notehub Account
Navigate to Notehub.io.
You will see your project dashboard:

Click on the tile with your Project, and the device dashboard for your Project will load. You'll see your Notecard in the Devices list.

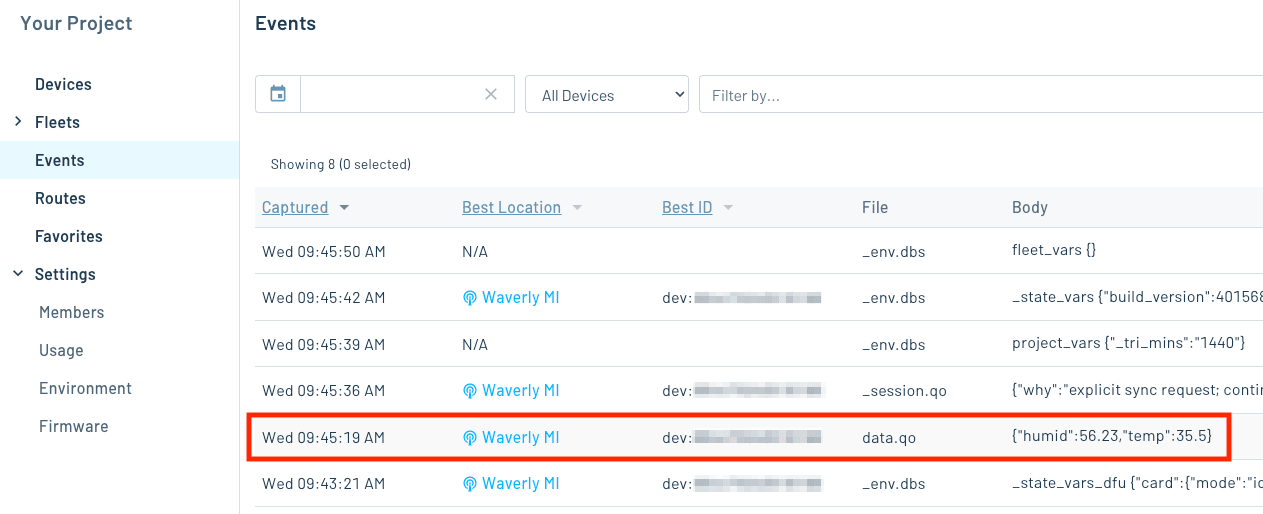
Click Events in the left-side navigation. In the Events list, you should see your Note in the list with a simulated sensor reading body. Your Note will be listed in the table, along with other session and environment-specific events sent automatically by Notecard.

It's that simple, your product and data are now online!
Send Notes from Notehub to Notecard
It's important to remember that communication between Notecard and Notehub is bi-directional, both outbound (from Notecard to the cloud, as documented above) and inbound (from the cloud to Notecard).
While not part of the quickstart, you can learn more about inbound data syncing in the Notehub Walkthrough.
Next Steps
Congratulations! You've now queued sensor data on a Notecard and sent that data to the cloud!
If you're following the Blues Quickstart, next we recommend setting up your microcontroller:
Use the Notecard to Send Data- Set Up Your Microcontroller
- Build Your First IoT App With Blues
- Send Data to Your Cloud
At any time, if you find yourself stuck, please reach out on the community forum.
